Whether building an ecommerce store from scratch or just freshening its look, merchants can find plenty of help with free online design tools.
Here is a list of free online design tools for merchants. There are tools for fonts, patterns, logos, images, website design, team collaboration, and design inspiration. All of these tools are free, though some offer additional premium plans.
Design Tools for Merchants
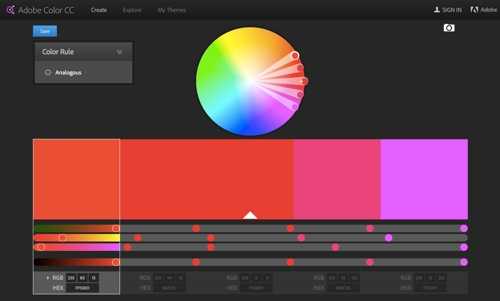
Adobe Color. Adobe Color lets you create color palettes using a handy color wheel. Set the base color and get the four complementary hues. Save your five-color palettes, or explore and edit other popular themes. Use the mobile app to create color schemes from real life images.
Pictaculous. Pictaculous is a color palette generator. Use it to create a color palette from an image. Upload an image with your primary colors, and quickly receive a palette of complementary colors for your theme.
Colordot. Colordot is a handy tool to identify and save colors. Just move your mouse to change colors, click to save. Colordot also has useful mobile app to create and share color palettes.
Google Fonts. Google Fonts makes it quick and easy for everyone to use web fonts, including professional designers and developers. All of the fonts are open source. Customize them for your own use, or collaborate with the original designer to improve them.
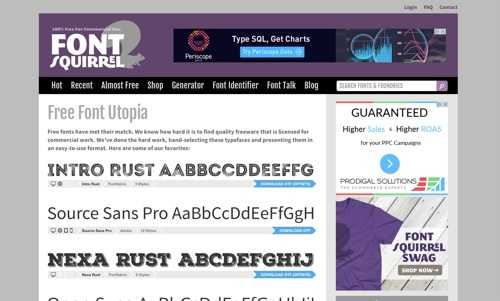
Font Squirrel. Font Squirrel is a website for free, high-quality, designer-friendly, commercial-use fonts. View font lists that are recently added and most downloaded.
Fontello. Fontello is a tool to pack vector images into web fonts. It builds everything necessary to include graphics into your web pages. Also, Fontello has a big built-in collection of open source artworks.
Typecast. Typecast is a tool to design a working prototype using simple visual controls, then export production-ready HTML and CSS or share by URL. Build common HTML elements like headings, paragraph text, block quotes, and lists. Focus on the finer points: precise control over your typography.
Modular Scale. Modular Scale is a tool to help web designers size their type in a more meaningful way. Use the base and ratio controls to adjust a spectrum of typography.
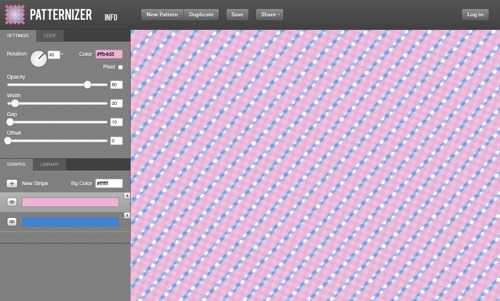
Patternizer. Patternizer is a tool to design your own patterns or browse free featured patterns. Patterns can be saved and shared with anyone, allowing for collaboration and remixing. Patternizer generates code that can be used with patternizer.js to create these patterns on any canvas element.
Subtle Patterns. Subtle Patterns is another free pattern resource. Access over 400 free patterns to download. Sketch and Photoshop formats are ready to export for the web.
Freepik. Freepik is a search engine of free vector designs, icons, and images. Freepik illustrations and graphic resources are selected by its design team to provide users with content that can be used in both personal and commercial projects.
Logopond. Logopond is a website for logo design inspiration. Get ideas on your own logo direction, or find designers to tap.
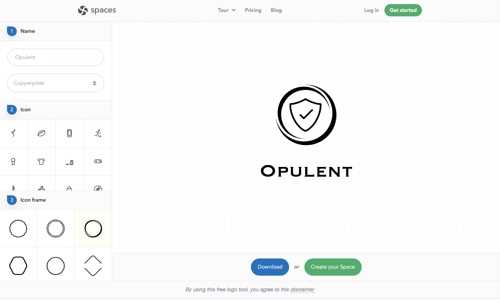
Spaces Logo Maker. This is a handy tool to easily make your own logo. Just type your brand name into the logo generator, choose a font, choose an icon, and experiment with different options. Spaces also has a variety of other useful generator tools for slogans, QR codes, image resizing, and more.
Dribble. Dribbble is a website to discover, explore, and promote design. Web designers, graphic designers, illustrators, icon artists, typographers, logo designers, and other creative types share small screenshots that show their work, process, and current projects.
VSCO. VSCO is a photo editing app to create, edit, and publish images from your smartphone. VSCO also has a community platform to promote and discover images.
Paper. Paper is a useful free tool to create designs. Create sharp drawings and diagrams with Paper’s sketch tools. Draw on photos or quickly spotlight details. Easily create notes — swipe right to create checklists, left to create titles.
Niice. Niice is a website to gather, share, and discuss visual elements. Niice’s drag-and-drop interface makes it easy to create boards for design collaboration. Free plan provides up to three boards.
Marvel. Marvel is an app for design, prototyping, and collaboration. Create screens directly in Marvel, add images from Sketch or Photoshop, or sync designs from your cloud storage. Link all your designs together, then add gestures and transitions to make your prototype feel just like a real app or website. Free plan provides up to two projects.
Foundation. Foundation is a responsive, front-end framework, with a collection of HTML, CSS, and JavaScript design patterns to build upon. Peruse its design gallery to see big brand websites built using Foundation.
Evernote. Evernote is a useful tool to store, access, and share your design content. Snap a picture of a sketch or create a list or note. Keep your design images and plans synced across devices. Share ideas by collaborating seamlessly with your team in a group notebook. Free plans provides 60 MB of new uploads per month. Sync across two devices.