Consumers want to find what they’re looking for quickly. They also want ideas or options should the product they select not exactly fit the bill. That’s why it is crucial to present options and alternate products in the best way for your target audience.
Related items may be generated based on colors, sizes, styles, and a shopper’s purchase history. While software and scripts that “learn” shopping activity save a great deal of time, many solutions tend to stuff pages with irrelevant content. It’s vital to analyze how related items perform, and whether or not they help decrease bounce rates and boost conversions. You may be surprised that displaying recommendations — just for the sake of showing something — may be killing potential sales.
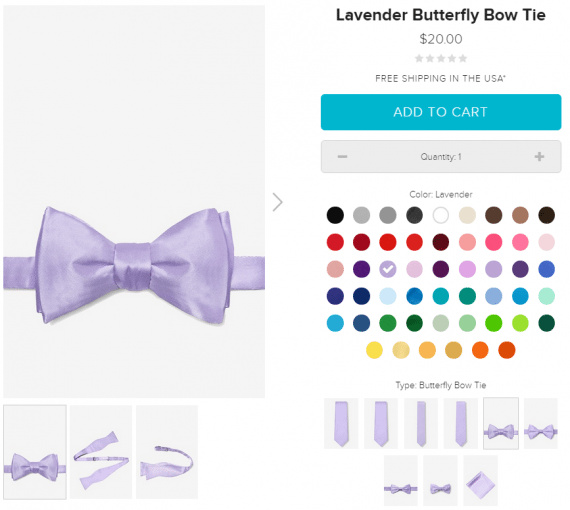
One of the best examples I’ve found when presenting alternate product selections is Ties.com. This site uses multiple ways of presenting similar items in up to three different blocks on the product page.

Rather than use attributes and options for color and tie style, Ties.com links to individual products. This helps in search and product feeds, and also gives more control over inventory and thumbnail layouts.
Cross referencing all possible styles and colors may seem like too much, but a streamlined layout makes it easy for shoppers to quickly see all possible styles and colors in the fewest possible clicks.
In the case of this bow tie, one can easily see the various designs. That saves a lot of time searching when one might not know the proper terminology. It also saves clicks in navigating to each individual section. Granted, this page functions like a product with attributes and options, but these are actually individual products. The page is simple and clean, but it provides a logical snapshot of more than 500 items.
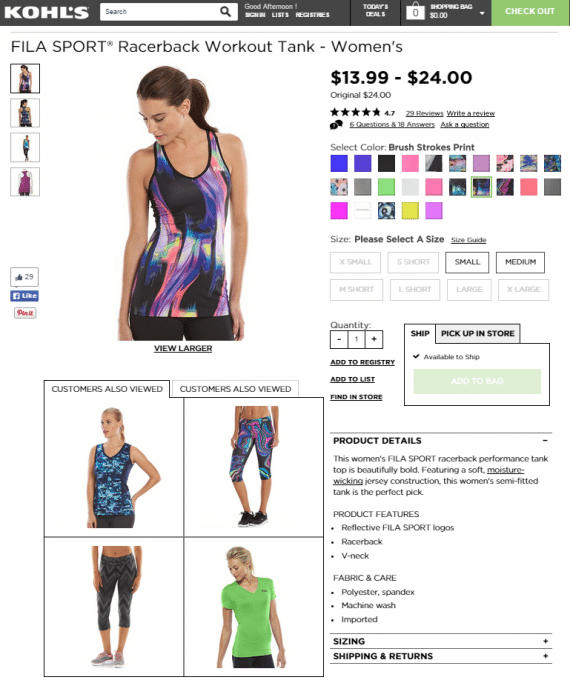
Kohl’s does a decent job at presenting related items. It’s based on a “customers also viewed” database, but most always the displayed items are highly relevant to the actual product being viewed. In other words, you won’t find a watch as a related item on the page for workout shorts. This indicates that data is massaged to make sure the best types of related items are being displayed.
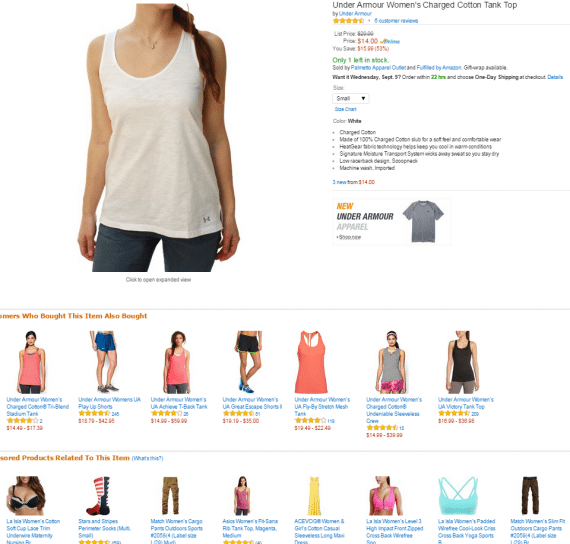
This isn’t always the case with Amazon, especially when it comes to its sponsored related items.

A sports tank top is “related” to a maternity bra, high top socks, and cargo pants in Amazon’s sponsored section.

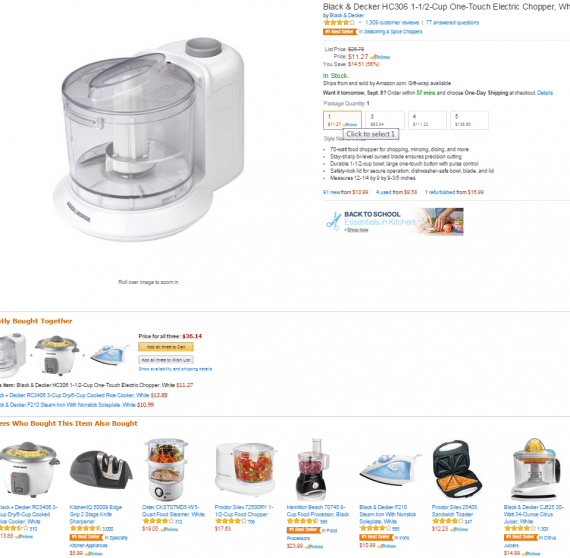
Is displaying a steam iron and sandwich press wasting prime real estate when one is looking for a food chopper? Source: Amazon.
Product accessories remind people of additional items they may need and can help increase order totals. They are a must for items that require additional parts and need regular maintenance.

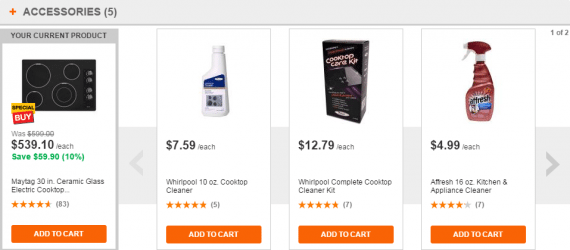
Home Depot reminds the shopper that cooktops should be cleaned regularly, and offers different products at various price points.

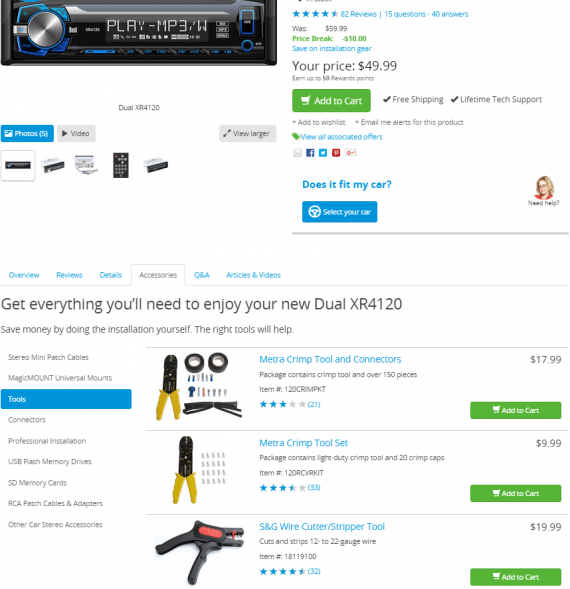
Crutchfield presents groups of related accessories, including the tools one might need to install a car stereo.
When populating products with related items:
- Focus on other products that are similar in purpose. If one is viewing a pair of workout shorts, related items should also fall under active wear.
- Determine the best location for the related products. This is dictated by the type of product more than anything.
- Determine if there should be multiple blocks of items. Study Ties.com – sometimes two or three blocks works well, based on how the audience shops.
- Don’t overpopulate listings. Present too many choices and the shopper may get confused. If you want to display more than a handful of items, use a carousel-type layout and make sure the most relevant products display first.
- Filter out the junk. Even if a few customers purchased a tire inflator on the same order as a handbag, the two are totally unrelated.
- Analyze like you would any other page element. Study statistics of clicks on related products and product page bounce rates, and view heat maps to see if placement is ideal.
- Consider what should change when a product goes out of stock. This is when the most prominent related items should be very similar to what’s no longer available. Think alternate brands of the same item type, or the same item in a different color.
Like any other page element, related product sections can make or break the conversion process. These areas deserve as much attention as master products and categories – treat them as the fallbacks when one decides the main product itself just won’t work for them.