March 10 was a big day for Facebook Page owners. On that day, Facebook upgraded Pages to a new layout and removed FBML — Facebook Markup Language — as the custom-tab-creation code, replacing it with iframes. The latter action spelled trouble for do-it-yourselfers because it required them to learn how to create Facebook apps, which are required for iframes.
The switch to iframes created another problem. Many page owners used a function called “fangating,” which required visitors to “Like” the page before they could take advantage of certain features. For example, the page owner could offer free downloadable ebooks or discount coupons only when the visitor Liked the page. Through the use of a few FBML tags, creating fangated content was a relatively easy procedure. The switch to iframes makes using this function much more difficult, as knowledge of PHP is required. (Here’s a a tutorial from Hyperarts, a web development company, that explains the procedure.)
In response, two popular Facebook app development companies, Wildfire and Involver, have each created a free, easy-to-use interface, which makes iframe app creation simpler. Both versions offer “fangating,” as well. In addition, an independent Facebook app developer, Jason Padvorac, has created a similar tool. Wildfire refers to its tool as “iFrames for Pages,” while both Involver and Padvorac refer to theirs as “Static HTML.” Let’s take a look at what each has to offer.
Wildfire
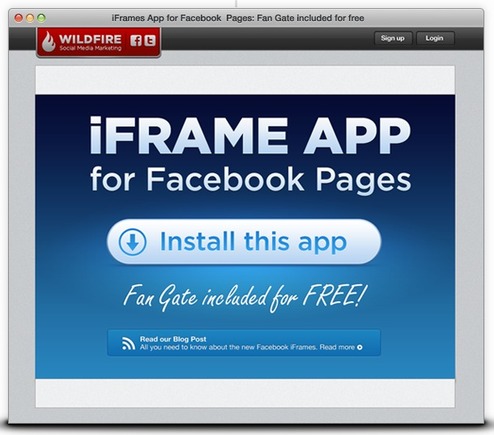
To install Wildfire’s app, go to iframes.wildfireapp.com. Once there, you will see a large button that says, “Install this app.” Click the button and you are taken to Facebook, where you are asked on which Page you wish to install the app.

Wildfire offers free iframe creation tool.
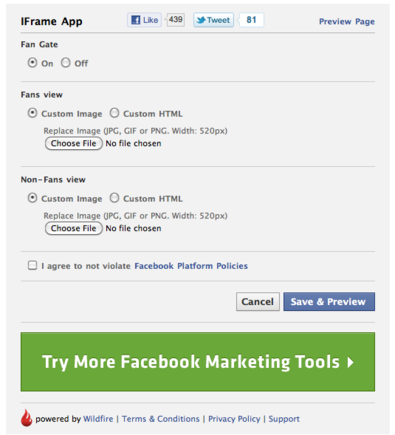
Once you have chosen the page, you are asked to complete a simple form, and then are transferred to a “settings” page.

Wildfire’s iframes app offers the ability to use either images or HTML.
This page offers two options:
- Fangate – You can choose to turn fangating on or off.
- Image or HTML – You can either use an image in GIF, JPG or PNG form, or embed your own HTML.
The next step is to agree to the terms of service, then click the preview button. That’s all there is to it.
Involver
To use Involver’s version, go to Involver’s website and look for the phrase, “Static HTML For Pages” on the home page. Underneath the phrase you will see a button that says, “Learn More.” Click that button and you are taken to a page where you can install the app. The installation procedure is very similar to Wildfire’s version.

Involver calls its iframe app tool Static HTML.
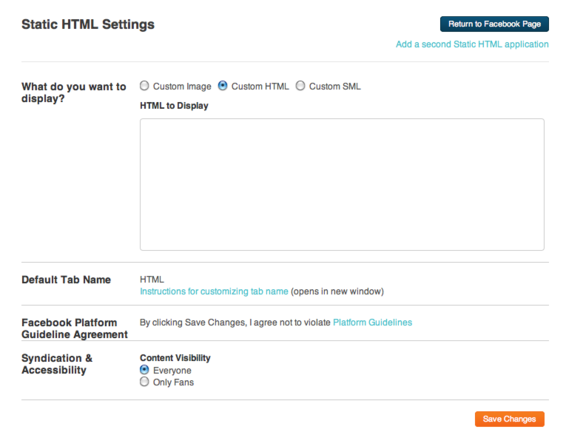
Involver’s Static HTML settings page looks slightly different than Wildfire’s. First, there are three radio buttons to choose from: Custom Image, Custom HTML, and Custom SML. (The latter is Involver’s proprietary coding language.) Unless you have paid for a license to use SML, choose either the image or HTML option.

Involver’s iframe app settings page.
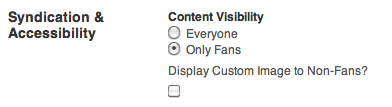
Involver offers a “Syndication & Accessibility” feature, which gives the option to allow everyone to see the content or only Fans (fangating). If the “only Fans” button is selected, Involver presents another option to upload a custom image for non-Fans to see. Unlike Wildfire, there is no HTML option for non-Fans.

Involver’s “fangate” option allows use of image for non-Fans, not HTML.
Click the “Save Changes” button and you’re done.
Padvorac’s Static HTML
The last option is a little more difficult to get to. The only URL I can find is one inside Facebook itself. It is too long and convoluted to remember easily, so you may wish to bookmark it. You can access the app by clicking here on Facebook’s site.
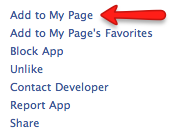
To install the app, click the “Add to My Page” link located in the left-hand column. A box will pop up with your page name and a button that says “Add to Page.” Click the button and the app is added.

Click “Add to My Page” to add Static HTML iframe app.
You will have to go to your Fan page in order to access the app, which you can do by clicking on its link in the list of menu items in the left-hand column. Static HTML is the link that says “Welcome” and has a star icon located next to it.
Static HTML menu list item.
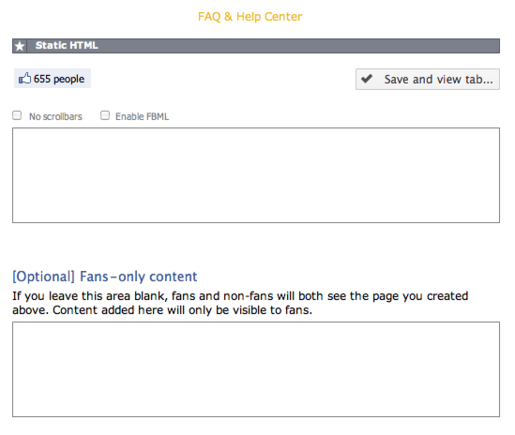
Click the link and you are taken to a page with two form fields, one for HTML content that everyone can see and one for fangated content. There are no options for uploading images only.

Static HTML iframe app settings page.
You will also notice two checkboxes: One that gives the option to remove scroll bars and one that enables a limited set of FBML tags that Facebook still supports. Once the HTML has been embedded, click the “Save and view tab” button to complete the process.
One feature this particular app provides that is missing in the other two is an “FAQ & Help Center,” which is a series of drop-down boxes with explanations of how the app works.
Conclusion
We will likely see more apps that make iframe page creation much easier. Those presented here are first-generation attempts that — for Wildfire and Involver — aim, perhaps, to introduce users to other products from those companies.
If you use one of the many third-party page-creation apps — such as those from Splashtab and Tabsite — you will notice little difference from the way you have been creating custom tabs. If, on the other hand, you are making the transition from pages created using FBML to those that use iframes, these three tools can come in handy.



