With the drastic rise in global smartphone adoption since Apple’s release of the iPhone in 2007, mobile ecommerce has seen a sharp increase as well. Mobile commerce — i.e., sales from shoppers using smartphones and tablets — grew at 47 percent in the second quarter of 2014 versus the same period in 2013.
Here are five ways to accelerate ecommerce sales from mobile devices.
1. Understand Mobile Shopping Behavior
Mobile shoppers act differently while shopping on their phones compared to shopping on their desktop or laptop computers. Forty-two percent of the time they are away from their homes or work while on mobile devices, according to Harvard Business Review. Fifty-four percent of mobile searches have local intent, according to the “Think with Google” blog. Mobile shopping is part of the overall research process that is used in conjunction with desktop and brick-and-mortar shopping. A study by comScore showed that 78 percent of local-mobile searches result in offline purchases, and often within a few hours.
It’s important, in other words, to understand how mobile ecommerce affects the entire shopping experience for consumers. Visitors are touching your ecommerce store across many different platforms from desktops to tablets and mobile. Creating an optimal experience on every device improves the chances of a sale.
2. Geolocation Data with Mobile Commerce
When users grant permission to know their locations via your website or app, you have data to make the ecommerce experience better. Use the mobile shopper’s location to your advantage. It’s more difficult to type and search on mobile compared to desktop, so using geolocation is a great asset to determine visitor intent. By preempting what their searches might be, you’re greatly improving their mobile ecommerce experience. Here are a few examples.
- For online clothing companies, use shoppers’ locations as well as current season and weather data to customize what products they see initially. If it’s December in Vermont, for example, show winter clothing on the home page rather than fall garb.
- If you are a ticket seller, use visitors’ locations along with upcoming event data to show concerts and sports events coming to their city.
- When consumers are looking for your store locations, use your data to show them the closest one.
3. Remove Distractions on Mobile Website
There is less screen real estate on phones and tablets versus desktop computers. Knowing this, do not clutter the smaller screens with ads and unnecessary information. Focus on the content and the task the user is trying to complete instead of overloading her screen with distractions, such as additional offers.
The checkout process on mobile should be streamlined. The amount of information you can show is limited by the screen size. Additionally, the ability to switch between tabs is more difficult than on desktops. The user has to scroll longer and tap more to fill out checkout fields. Because of this, the user needs to know where she is in the process at all times. Showing progress is a good user experience across all platforms, but its even more pertinent on mobile.
4. Test across Many Devices
Mobile and tablet devices greatly vary. The sizes of mobile devices range from 3-inch screens on smartphones up to 12-inch tablet screens. All these sizes should be taken into consideration when optimizing and testing your mobile site. Make your site responsive across a variety of screen sizes.
Here are major items to consider for a mobile ecommerce site.
- Ensure there is no Flash on the site, as it won’t work for iPhones and iPads.
- Make images the appropriate sizes for the device.
- Confirm that the mobile site’s design elements properly line up as intended.
- Make sure newsletter pop-ups and similar elements do not block the entire screen.
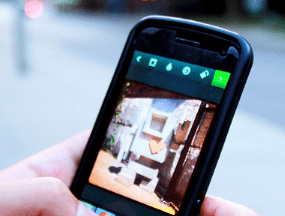
5. Use Built-in Camera
Amazon uses the built-in-camera feature to its advantage. Users can scan any barcode anywhere to see the availability and price on Amazon. Most merchants are not in the same league as Amazon, but we can still use built-in cameras to our advantage.

Amazon’s mobile app.
If you’re a retailer with both physical stores and an ecommerce site, use the camera to allow shoppers to scan barcodes in your store to see availability online. If you have out-of-stock items on your shelf, shoppers can scan your barcode through your website or app and see the online availability. This will help you retain a customer who might otherwise go to a competitor to buy that product.
Another use case for the camera is for photo uploads. Allow customers to showcase how they are using your products. It’s far easier to take a quick photo with a smartphone and upload to your product pages than to use a conventional digital camera, transfer to a computer, and then upload.