Conversion rates of an online store rely on many things, and that includes the technology used for graphics, video and interactive content.
Cascading Stylesheets (CSS), JavaScript, and Flash have made the web a better, more interactive place. Next up is HTML5, which is the next major revision of HTML. Recent arguments about whether HTML5, which supports tags to embed video content, should replace Flash have many designers and developers scurrying to find the best way to convert. There’s no doubt that HTML5 will become the next standard for coding websites. Whether or not it’s embraced by all, only time will tell.
When it comes to ecommerce, however, the question isn’t if you should adopt new technology, but when. After all, new technology standards rely on browser compatibility, as well as computer and device resources.
A Little History
In 1996 Microsoft introduced FrontPage to the masses. It was website creation software that allowed even the greenest of users to build pages using a what-you-see-is-what-you-get (WYSIWYG) editor. The problem was, only the Internet Explorer (IE) browser rendered these pages (close to) exactly what was intended. Soon icons, aptly labeled, “Best viewed in IE” began appearing on websites. This frustrated users of other browsers, including the ever-popular Netscape, which also came with its own site editor.
Then, CSS became popular, and developers scrambled to rewrite web pages. Only the latest browser editions could adequately “read” CSS markup, however, and even then, not perfectly. It was several years before all well-known browsers fully supported CSS, although even with IE 6 many hacks had to be implemented so the visual output of a page appeared correctly.
Flash took the Internet by storm when it was introduced in the late ’90s. Early adopters included band, movie and animated cartoon sites. Flash animations became pet projects for both students and professionals. Online storeowners were eager to use the technology to show off product videos and create interactive applications, but this was actually many-a-sites’ downfall at the time. Today, it’s so common, that it’s reported nearly 99 percent of Internet users surfing from a desktop computer have Flash installed.
History shows that there are three types of users when it comes to new technology: those who adopt it instantly, those who wait until all the kinks are worked out, and those who simply let someone else (like Microsoft) decide for them. All of these users, though, are potential customers.
Some Quick Stats
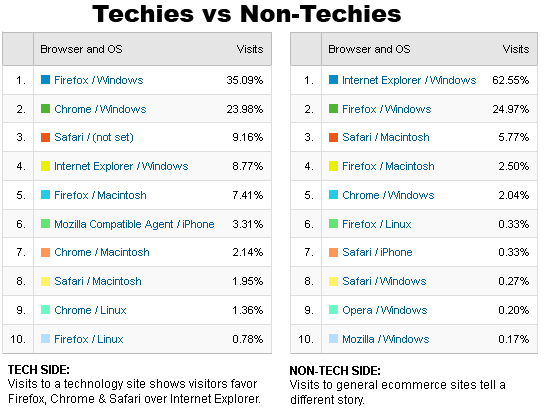
Look at the graphic below, which contrasts browser usage between visitors to a technology site compared to those of a standard ecommerce site. This is actual data from two separate websites, used with permission. The graph shows that techies commonly rely on the Firefox, Chrome and Safari browsers (which are quicker to support newer technologies), while the average shopper leans toward Internet Explorer. The primary reason is because IE comes pre-packaged on Windows computers, and the majority of regular users just take what they’re offered.

Browsers used by “techies” versus “non-techies.”
The average user is also less apt to upgrade the browser unless he feels it’s absolutely necessary. This follows the “if it’s not broken, don’t fix it” concept.
When to Adopt
When should you adopt newer website technology? This is something that should not be determined by a timeline (as in, I’ll simply wait six months or a year before getting on board), but rather by statistics (number of browsers and computers that support its usage) and “embraceability” (the number of users who actually “like” it).
For example, many do-it-yourself storeowners who first built in FrontPage wound up paying someone else to strip out all the proprietary code, or rebuild altogether. This was because FrontPage really was built for IE rendering, and, on many points, didn’t follow HTML standards. Urging users to install a new browser to navigate a store is nothing short of insulting. Eventually, FrontPage died out, and most designers moved over to Dreamweaver, which is based on standard coding.
Some sites have already converted video content to HTML5, and many developers are showing off just how cool the new standards will be. Unfortunately, unless specific hacks are coded, IE6 and IE7 don’t render the content properly. Microsoft says version 9 of IE will support HTML5 entirely, though it won’t run on Windows XP (which is still widely used).
Summing Up: Why You Should Care
Unless you operate a high-end tech store, you need to care about all your visitors, including those considered “behind the times.”
When considering new technology in your online store, you need to rely on current stats (not just overall, but for your particular site), reviews depicting potential problems, and browser testing (including back versions). Shoppers who can’t access specific content, or are prompted to upgrade or install software, are more likely to leave the store. This, of course, affects overall conversions and defeats the purpose of offering up cleaner, slicker content. After all, isn’t usability the ultimate goal?




