The “Find Us On Facebook” button has become ubiquitous on the web. Any merchant can embed this button (and many others) into a website in minutes with very little understanding of programming code and a few free online tools, giving consumers quick access to the company’s existing social media pages.
Below are quick and easy steps to install buttons from three social media sites: Facebook, Twitter and LinkedIn.
‘Find Us On Facebook’

Samples of Facebook badges available on Coolbadge.org.
There are two options for Facebook users, linking to a personal profile and to the company page.
For a personal profile button, Facebook has several button options, or what it calls “badges,” but it does not have a large bank of custom badges to choose from. And most of those badge options include some Facebook profile information, which may not fit the style of a merchant’s online storefront. Merchants interested in something a little less obtrusive have many free options from one of the several badge-building sites, such as Coolbadge.org and Justin Parks.com. For this example, we’ll use Coolbadge.org’s ample bank of free badges and code. Simply follow these steps for a personal page button:
- Browse the selection of badges at Coolbadge.org.
- Click on the desired badge (for this example we’ll be selecting the “Find Us On Facebook” badge).

‘Find us on Facebook’ badge on Coolbadge.org.
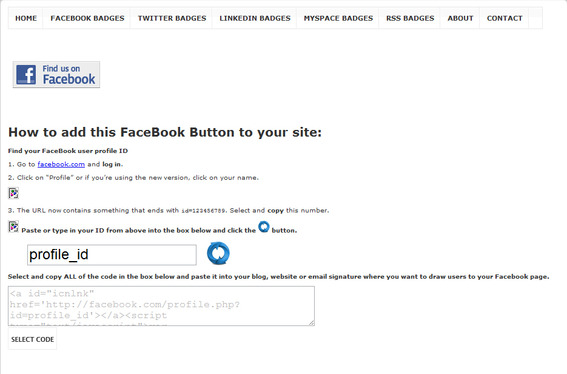
- A new page will appear asking for a Facebook Profile ID.

A new page will appear asking for a Facebook Profile ID.
The profile ID is easily obtained by clicking the “Profile” button on your Facebook page.
The URL that displays your Facebook address ends with a series of 10 to 12 numbers.
Copy and paste those numbers into the Coolbadge.org field labeled “Profile ID” and click the field refresh button (not the browser refresh button).

Copy and paste profile code numbers into the Coolbadge.org field labeled ‘Profile ID.’
- The HTML code for this “Find Us On Facebook” button is now highlighted. Click the “Select Code” button. You can now paste this code into your website’s source code, blog or even paste it into your email signature to draw users to your Facebook page via this “Find Us On Facebook” button.The button code will look something like this when finished (this example is the code for the “Follow Us On Facebook” button; the series of “9s” would be where a Facebook Profile ID would appear):
<a id="icnlnk" href='http://facebook.com/profile.php?id=99999999'></a> <script type="text/javascript">var icnid="158";//101201</script> <div id='fbb'><a href='http://coolbadge.org'>twitter badges</a><a href="http://coolbadge.org">facebook badge</a></div><script src="http://coolbadge.org/c/"></script>
For company page badges, merchants can choose from Facebook’s in-house selection. Follow these steps:
- Login to your company Facebook page.
- At the bottom of the Facebook page you’ll find the “Badges” link, click it.
- Simply choose and customize a Page Badge and copy the provided Facebook code into your website source code.
“Follow Us On Twitter”
Twitter provides a selection of buttons, and the code to use them, at no cost. The available buttons are limited in number, but aesthetically streamlined. Merchants can also use a free bank of stylish buttons from a source like Coolbadge.org, which has several Twitter button options, but for this example we’ll use Twitter’s own creations. Follow these steps to add a “Follow Us On Twitter” button:
- Login to your Twitter account.
- At the bottom of the right column you’ll find a “Resources” button. Click it; or for direct access to the Twitter page, copy and paste this URL into your browser: http://twitter.com/about/resources.

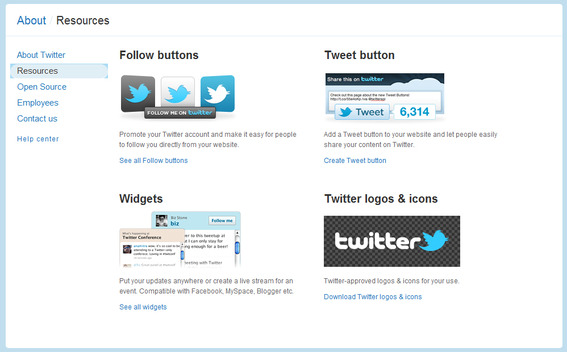
Twitter Resources page.
- You’ll see the “Follow buttons” option on the upper left column. Click it or for direct access to the Twitter page, copy and paste this URL into your browser: http://twitter.com/about/resources/buttons.
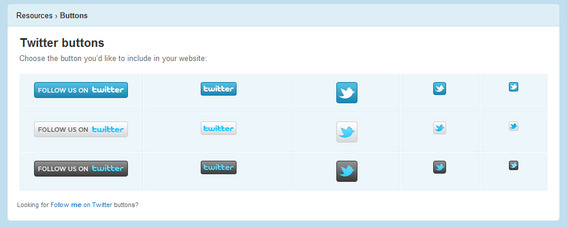
- The “follow buttons” page that loads first will contain buttons that read, “Follow Me On Twitter.” To use “Follow Us” buttons, just click the “Follow us on Twitter” link at the bottom of the first column of buttons on this page.

Sample ‘Follow us on Twitter’ buttons for Twitter users.
- Simply click the button that suits your site best and a window will appear containing the HTML code for that button.The code will look something like this (this example is the code for the graphite color “Follow Us On Twitter” button; your Twitter account name would appear where the “samplename1” text appears):
<a href="http://www.twitter.com/samplename1"><img src="http://twitter-badges.s3.amazonaws.com/follow_us-c.png" alt="Follow samplename111 on Twitter"/> </a>
‘View My Profile On LinkedIn’
LinkedIn provides a selection of buttons of varying sizes, and it provides the code for the buttons themselves. Again, merchants can use a free bank of stylized buttons from a source like Coolbadge.org, but for this example we’ll use LinkedIn’s in-house buttons. Here are the steps:
- Login to your LinkedIn profile page.
- On the upper right of your profile you’ll find a “Promote your Profile” link. Click it; or for direct page access, copy and paste this URL into your browser: http://www.linkedin.com/profile?promoteProfile.

Sample ‘View my profile on LinkedIn’ buttons for LinkedIn users.
- Select the button that best suits your website by clicking into the code field to the right of the selected button. The HTML code will be automatically highlighted. Copy and paste this code directly into your website’s source code.The code will look something like this (this example code is for the large “View My Profile On LinkedIn” 160×33 button; the “user-name” text in the code would be replaced by your LinkedIn user name).
<a href="http://www.linkedin.com/pub/user-name/28/11a/2" > <img src="http://www.linkedin.com/img/webpromo/btn_viewmy_160x33.png" width="160" height="33" border="0" alt="View User Name’s profile on LinkedIn"> </a>



