We recently reported how mobile Internet devices outsold computers in 2009. And, while the percentage of ecommerce sales conducted on a mobile device is still small (0.8 percent is a generous estimate), this number is increasing.
Many ecommerce vendors are beginning to offer mobile solutions to their customers, allowing them to optimize their sites for mobile traffic. Rob Coon, president of ecommerce solutions provider Dydacomp, said his company is planning to start testing mobile solutions in Q2 of this year.
“Dydacomp’s product road map already includes support for mobile browsers,” Coon said in an email. He pointed out the increase of web-enabled devices sold in the U.S. and the growth of mobile commerce in countries with high mobile penetration, like Japan.
“All the data suggests that merchants not optimized for mobile commerce will miss the early market opportunity,” Coon said. “Current thinking is that merchants who offer mobile-specific streamlined sites and apps will be the winners.”
Different Layout Necessary?
With this in mind, retailers should consider that much of their future traffic could be coming from mobile devices and take steps to make sure mobile users can access their content. For some retailers, creating a special mobile site with a different URL and layout may be necessary.

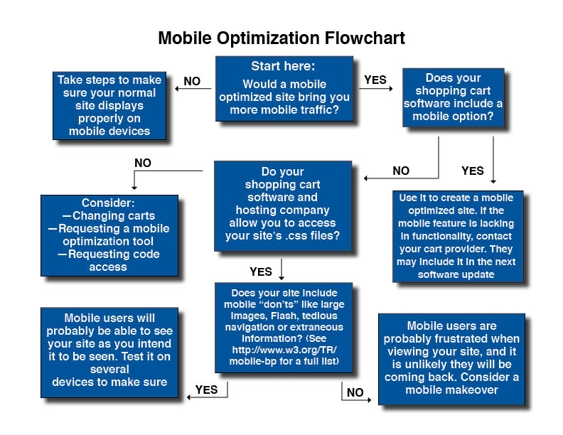
Mobile optimization flowchart.
Keep It Simple, Avoid Large Images
A general principal of mobile optimization is keeping design simple and removing images, Flash or menus that make the user experience difficult or require excessive scrolling. Developer Robert “Ozzie” Osband creates sites that exemplify this standard and are navigable on any phone browser.
“My regular websites aren’t very glitzy, but they have the information content people who find my sites are looking for,” Osband said in an email.
As an example, he demonstrated his site Spacelaunchinfo.com, which provides information on shuttle launches from the Kennedy Space Center in Florida. At the top of the page on the right side is a hyperlink for a text-only version of the page.
“On a phone browser, the first thing you’re going to see is ‘Text Only’ in large friendly letters,” Osband said.
With this option, mobile users can decide not to view images, which often slow down loading times. When users click the link, Osband’s site actually redirects to its own mobile-optimized URL.
“My motto is ‘share the knowledge,’ and while a picture can say 1,000 words, I’m not going to waste megabytes of bandwidth when I can get the concept across with pure ASCII text,” Osband said.
Adobe Flash Issues
Osband also emphasized how the use of Flash prevents many developers from delivering content effectively to mobile users.
“Flash is not an option on most phone browsers,” Osband said. “I long ago stopped railing against Flash eye candy that had little or no content and just started making pages for smaller browsers instead.”
The iPhone only supports Flash in its applications, not on web pages. Google seems to be more willing to work with Flash, as it recently announced that it will add the ability to play Flash videos to its Android OS. For now, image- and Flash-heavy sites will frustrate most mobile users.




