
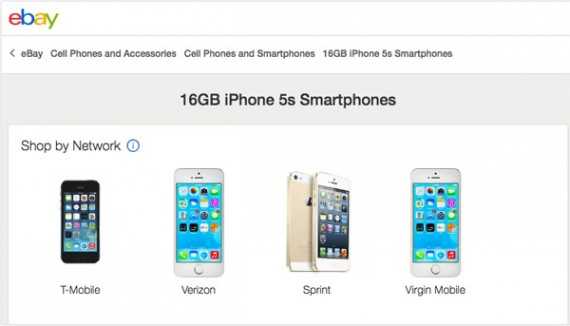
Online marketplace eBay recently announced it is experimenting with the AMP project in an effort to deliver a rapid, mobile web experience. This image shows an AMP HTML eBay page as rendered on an iPhone 6 turned horizontally.
The Accelerated Mobile Pages project’s restrictive subset of HTML tags, CSS, and JavaScript encourages web developers and designers to employ practices that may improve the mobile web experience.
Contributor Jill Kocher introduced Practical Ecommerce readers to the AMP project and its search engine optimization potential in February of this year, shortly after Google began favoring AMP in some of its mobile search results. As Kocher pointed out, long-form editorial content available in AMP format may be shown at the top of mobile search results pages.

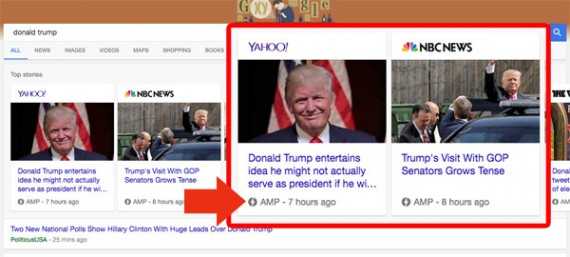
Search “Donald Trump” on a mobile device and Google may return a page with AMP formatted articles at the top.
This does not mean that AMP is a ranking factor on Google. Rather, it may simply be that pages that would have otherwise ranked at or near the top of search results for a particular query are featured for using this Google-backed open source project.
Thinking about Mobile Web Best Practices
AMP’s greatest contribution, however, may not be in how it impacts search, but how it forces web developers to think about page construction or about what really matters to a mobile site visitor.
“One of the good things about AMP is that at the end of the day it is a bunch of best practices for building mobile web pages,” wrote eBay Principle Engineer Senthil Padmanabhan on his company’s technology blog.
The AMP “initiative helped us…incorporate these best practices as a part of our regular development life cycle itself,” Padmanabhan wrote. “This made our approach towards AMP more organic, rather than a forced function. The other good side effect of this is even our non-AMP pages become faster.”
Some of the mobile web best practices Padmanabhan describes can be found on the AMP project’s website under the heading of how AMP speeds up performance.
As an example, AMP requires static sizes for all images, advertisements, and iframes. In the code below, notice that an height and width are given for the image — amp-img.
<amp-img src="example.jpg" alt="Example" height="400" width="800"></amp-img>
The goal here is to allow the browser to calculate and lay out the mobile web page with a single HTTP request. One call to the server and Chrome, Firefox, or Safari knows just where everything will go on the page and can display the structure of the page without hesitation. Text content would also be almost immediately available.
Similarly, style-driven recalculations and changes are restricted to avoid wasting time preparing and adjusting the page layout.
Finally, AMP pays a lot of attention to when and how various components load. In the code example above, the amp-img component will not attempt to load the example .jpg file until after all of the page text and structure is complete. This differs from a standard HTML img tag.
Thinking about Tradeoffs
AMP achieves fast load times at the expense of user interactivity, control, and data collection. But even these tradeoffs can be good for the mobile web experience since they require a site developer to think about a page’s goals and make choices about how best to meet those goals.
If the aim is to deliver an article, you might not need custom JavaScript, which AMP restricts. Working with AMP forces you to consider these sorts of issues.
Code Forking
AMP will require developers to fork or split some code. There will be a “full” version of a page (or, more accurately, a page template or layout) and an AMP version. This is a huge problem. To use Padmanabhan’s term, forked code can become a “maintenance nightmare.”
In the past, forked code was one of the reasons that mobile versions of web pages were replaced with responsive pages using a single layout.
The effort to avoid writing and maintaining duplicate code may lead to more modular page development. Even before eBay experimented with AMP, it understood the value of modular design.
“From the beginning we wanted the page to be as lean as possible. This meant keeping the HTML, CSS, and JS to a minimum. To achieve this goal, we followed a modular architecture and started building atomic components. Basically a page is a bunch of modules, and a module is built from other sub-modules, and so on. This practice enabled maximum code reuse, which in turn reduced the size of resources (CSS and JS) drastically,“ Padmanabhan wrote.
AMP’s Contribution
The AMP project may not be the ultimate mobile web solution. But because it is built on HTML and because it is an open source project, it may do more to drive discussions about mobile web development and trade offs than some of the technologies its is compared to, including Apple News and Facebook Instant Articles.
This will be especially true if eBay pilots AMP for ecommerce.
The mobile web experience is rapidly becoming the web experience. Soon the majority of users, shoppers, and visitors will be arriving at websites from a mobile device. How will your business greet them?




