Keyword research can help improve your organic search performance. Search engines attempt to sync the words and intent of consumers’ queries with web pages. Ecommerce merchants should therefore align their pages using the right keywords to convey the proper intent.
This post is the sixth installment in my “SEO How-to” series, following:
- “Part 1: Why Use It?“
- “Part 2: Understanding Search Engines,”
- “Part 3: Strategy and Planning,”
- “Part 4: Keyword Research Concepts,”
- “Part 5: Analyzing Keyword Data.”
Body copy is important. But the title tag is still the most critical SEO element on a page. To be sure, it’s not enough to simply optimize the title tag without the other items. All of those elements — the meta description, heading tags, keywords in the URL, and alternative attributes on image tags — should sing the same keyword theme.
SEO Elements
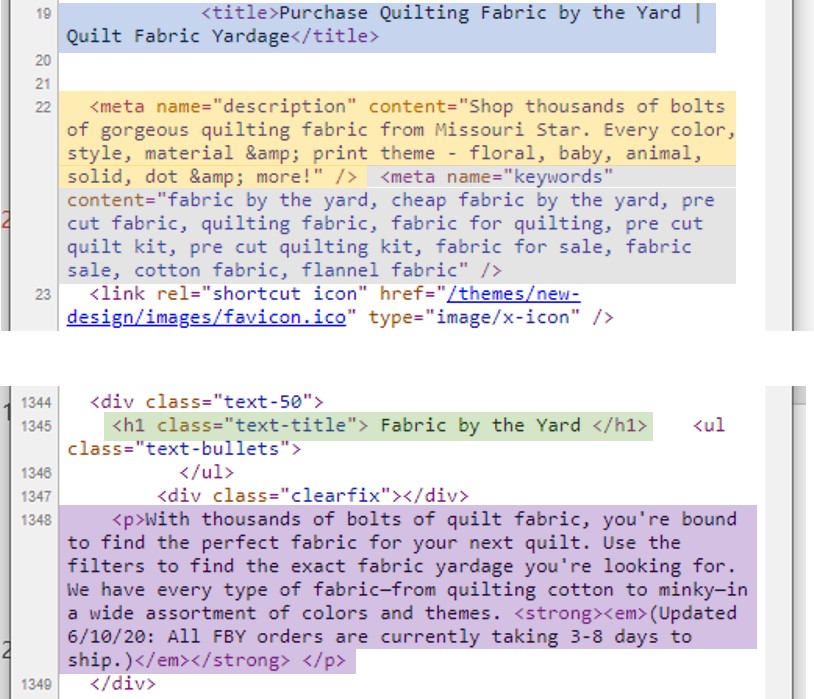
It’s helpful to know what each of these content optimization elements looks like in the code of a web page. Consider the screenshot, below.
- Blue highlights the title tag (“Purchase Quilting Fabric…”).
- Yellow highlights the meta description (“Shop thousands of bolts…”).
- Grey highlights the meta keywords (“fabric by the yard, cheap fabric by the yard…”).
- Green highlights the H1 heading (“Fabric by the Yard”).
- Purple highlights the body copy (“With thousands of bolts…”).

Essential SEO elements in code include the title tag (“Purchase Quilting Fabric…”), the meta description (“Shop thousands of bolts…”), meta keywords (“fabric by the yard, cheap fabric by the yard…”), an H1 heading (“Fabric by the Yard”), and body copy (“With thousands of bolts…”).
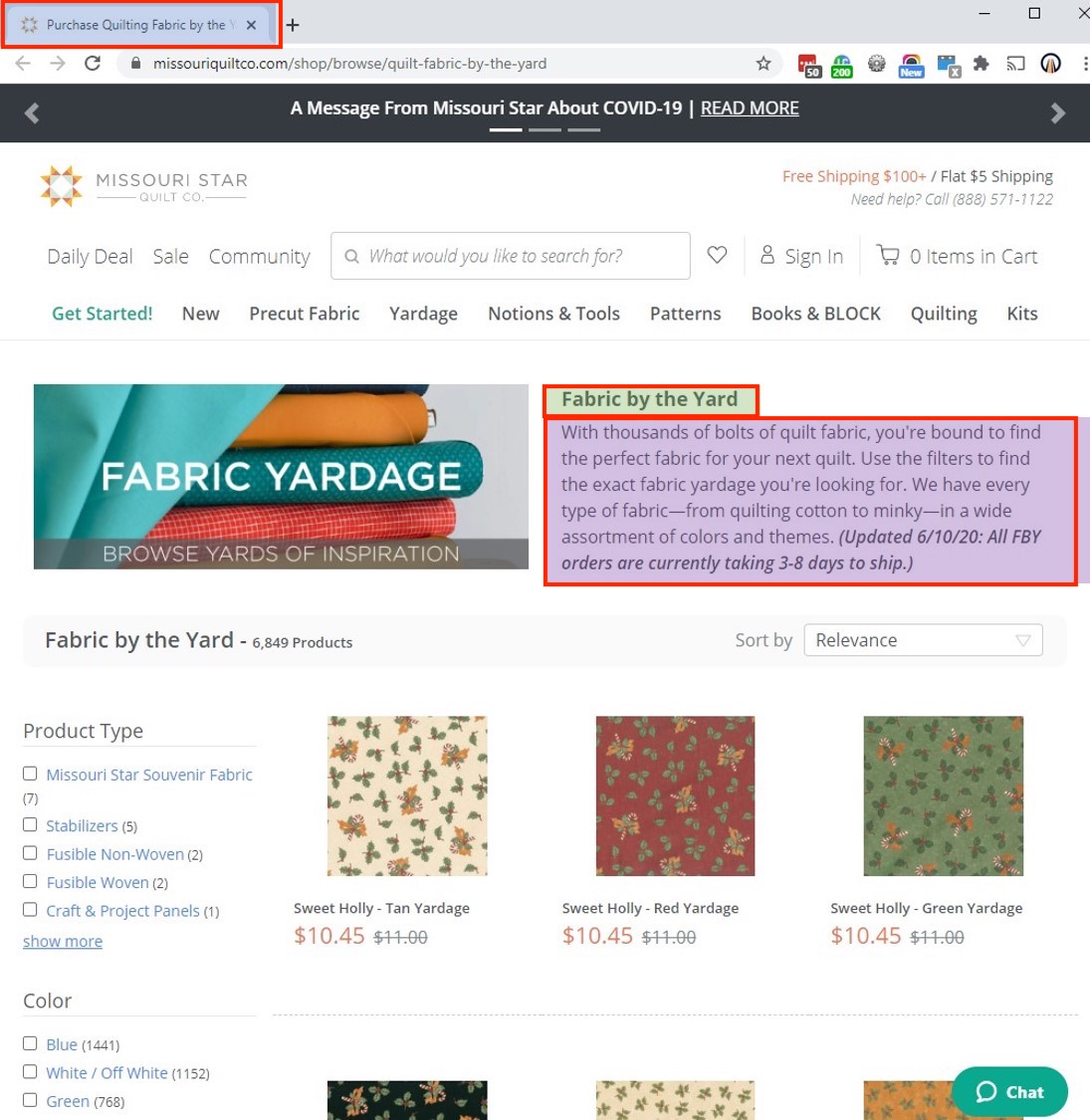
And here’s how that page looks on the frontend. I’ve highlighted the title tag in blue, the H1 heading in green, and the body copy in purple.

Key SEO elements that are visual on the frontend include the title tag (blue), the H1 heading (green), and the body copy (purple).
Each content element comes with its own guidelines for optimization. Most content management systems allow you to modify these elements, though they may call them by different names.
Title Tags
Title tags remain the most important on-page factor.
Google limits title tags in search results to 60 characters. Thus try to restrict your title tags to 60 characters and place the most relevant keywords at the front. Don’t panic if you go over by a character or two. Product names and blog post titles tend to be longer.
You won’t be penalized for extended title tags unless you stuff them full of unnatural keywords. The portion after 60 characters simply won’t show.
The title tag often appears as the blue text link in a search result listing, as shown below. Search engines use the title tag — or some version of it — to introduce consumers to your content. Thus the tag should appeal to searchers as well as search engines.

The title tag often appears as the blue text link in your search result listing. This example listing also includes the meta description.
Meta Descriptions
Meta descriptions impact a searcher’s click decision but not rankings. Search engines may choose to use meta descriptions as the black descriptive text below the blue link in a search result.
Limit meta descriptions to 160 characters — enough to populate two lines in a desktop search results page. Some informational searches can merit a third or even fourth line, especially when Google can provide the answer directly in the search results page as a rich snippet. In these cases, the search engine may pull text from the body copy or a field of structured data.
Always provide a unique meta description that describes the page and ends in a call to action. Be sure to use the targeted keyword theme. Search engines place in bold type the words that match the searcher’s query.
Meta Keywords
Leave the meta keywords field blank. Do not use it. No major U.S. search engine has used meta keywords in its ranking algorithm since 2009. (The Chinese search engine, Baidu, does use meta keywords, however.) Inserting meta keywords gives your competitors an easy way to identify what you’re trying to rank for.
Keyword URLs
Place keywords in URLs if your content management system or ecommerce platform allows it. But do so wisely. Set the URL once — when the page goes live — incorporating the most relevant keyword for that page. Do not change it again unless the content on the page changes so radically that you’re forced to.
For example, do not change the keywords in the URL every time you optimize the page. URLs are like street addresses, and search engines are like the post office. Every time you change your street address, some of your mail — your search performance — goes missing. It may find you again eventually if you have 301 redirects in place. But then again, it may not. Don’t risk your natural search performance by changing your URLs unnecessarily.
Heading Tags
Headings (such as H1, H2, H3) help readers and search engines alike. At times, it’s hard for the two functions to coexist.
For optimal search optimization, a heading tag should use the same keyword theme as the other elements (title tags, meta descriptions, body copy), which can result in a longer phrase. However, editors and marketers tend to prefer short headings for reading and comprehension. (For example, “Heading Tags,” above, is an H3 header. Practical Ecommerce prefers shorter headings, even though longer ones, such as “How to Optimize Heading Tags,” might perform better for SEO.)
Try to explain in a heading the core relevance of the page or section of a page. Usually all it takes is a noun with a modifier — such as “women’s shoes” instead of just “women’s” or “shoes” — to help search engine algorithms understand what shoppers know by reading.
Advances in HTML specifications allow more than one H1 heading on a page. But don’t abuse it. Search engines likely would consider, for example, 10 H1 headings with trophy keywords as over-optimization. Lesser headings — H2, H3 — communicate relevance almost as well.
Body Content
Text tends to be much shorter on an ecommerce site than, say, an informational site such as a blog, wiki, or similar. For ecommerce, try to include a line of text on the home page, a couple of lines on each category page, and a description on product pages. Content such as articles or FAQ pages should be as long as needed.
On each page, use the keyword at least once, as close to the start as you can without appearing forced. Include the keyword again, or another contextually relevant keyword, if the content is long enough and if it naturally flows in the text.
Your priority in content optimization should be well-written copy that shoppers find interesting or useful. No one wants to read “SEO copy” — content that has been over-optimized with strings of keywords and text that doesn’t communicate anything useful. It’s painful and turns off shoppers.
Well-optimized content uses the real-world language of shoppers — not marketing-speak or industry jargon.
Try to insert in the body copy a couple of links that your shoppers would find relevant. Such links have two important SEO benefits: They contribute to the keyword theme on the page where the link occurs, and they pass link authority and keyword context to the page being linked to. Make sure that your platform supports updating the link or 301 redirecting pages. This will avoid broken links when your URLs change.
Alternative Attributes
Also called “alt tags,” alternative attributes to image tags are more important for accessibility than for SEO. Screen readers speak the text in the alt attributes to help visually-impaired shoppers navigate a site.
However, alt attributes can add a small keyword relevance boost, and they are especially helpful in optimizing image search. Keep them short and descriptive. For product images, use the name of the item. If the name is not descriptive, include a keyword or two.
For images that include words, place those words into the alt attribute. Don’t insert alt text in images that are for decoration (such as lifestyle pictures of smiling people) or formatting (spacers, dividing lines, bullets).
Do not stuff alt attributes with keywords. There’s no SEO benefit, and it’s a terrible user experience. If you wouldn’t want to listen to a screen reader speaking them, take the words out.


