Optimizing images for search rankings can be confusing. Website owners frequently tell me, “I’m not interested in ranking in Google Images.”
But the benefits extend beyond Google Images.
How Images Help SEO
1. Images in organic search results. Google has blended organic search results with image search for years, and the trend is growing. According to Mozcast, 44% of SERPs contain images.
Images appear in search results when a query implies an interest in visuals, even for commercial-intent searches.
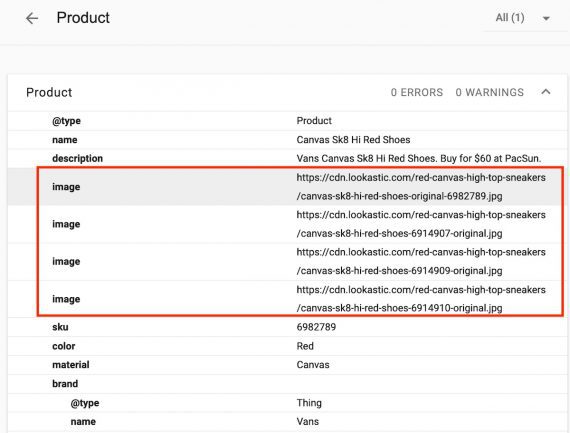
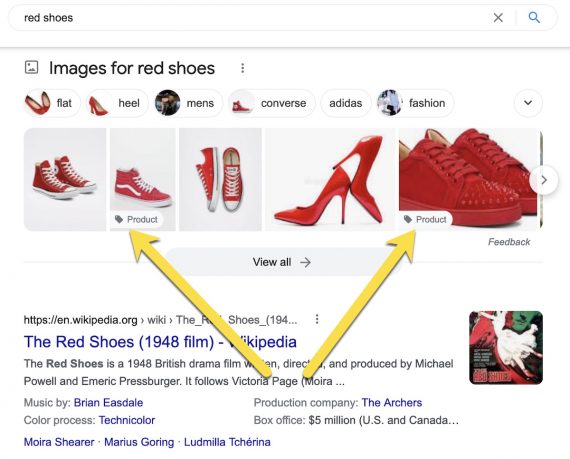
An image on a product page with structured data markup will show in both image search results and general search. Here’s a screenshot of general search results that contains an image carousel. The photos would likely entice a consumer looking to buy red shoes.

Images on product pages with structured data markup will show in both image search results and general search, such as this example of red shoes.
Make sure every product page includes clear images, and at least one of them is marked up with Schema.org’s Product type.
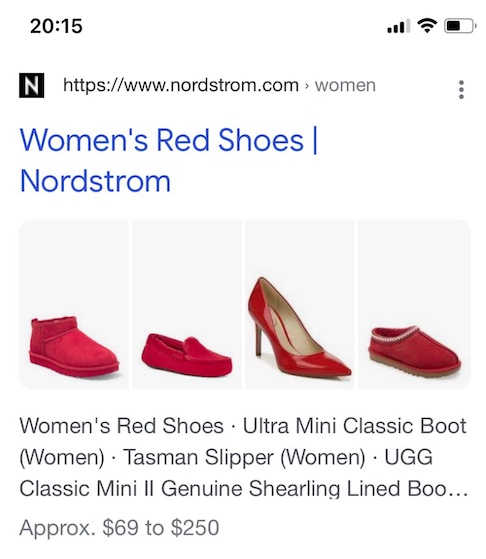
2. Images in search snippets. Google included images in mobile search snippets first. These days most search snippets — mobile and desktop — tend to include at least one square thumbnail, often more.

Most search snippets include at least one square thumbnail, often more, especially for category pages, such as the example of a search for “red shoes.”
As Google’s SERPs are becoming more visual, failing to use images on your pages may lessen a snippet’s impact, reducing click-throughs (even if the page ranks in the top 3).
For category pages and lists, consider the ItemList type in Schema.org to include images for each list item. Google’s guidelines for that markup are confusing, seemingly implying that they apply only to courses, recipes, restaurants, and movies. In reality, ItemList can be used for any list, including products.
Google can often discern that a page without structured data contains a list. Google then generates multi-image search-result snippets. Yet implementing Schema.org cannot hurt — I’ve seen it generate visual snippets. So it is definitely a good idea.
3. Images in featured snippets. The benefits of appearing in a featured snippet are now debatable since Google “deduplicated” featured and organic snippets. A page 1 listing can appear in a featured or standard snippet — but not both. I’ve seen no reliable click data comparing the two.
Regardless, an image in a featured snippet is one of the few methods to increase its visibility and, presumably, clicks.
Hence, consider adding a relevant image beside the paragraph Google uses for your featured snippet.
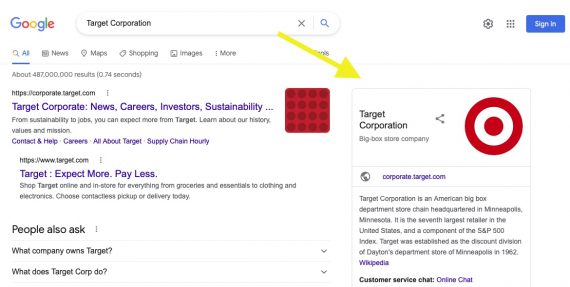
4. Images in brand-driven knowledge panels. Finally, for brand-name searches Google often generates a so-called knowledge panel when it can match a query to a known entity, such as a brand, a person, or a place.
Local brands can upload potential knowledge-panel images via their Google Business Profile dashboard.
Other brands, however, have little control over images in knowledge panels, as Google pulls the data from multiple sources. Verified brands can change only the featured image (a logo, typically).

Verified brands, such as Target, can change only the featured image (a logo, typically) in knowledge panels.
For Google to populate proper brand-name images, include them on your About page, verified social media channels, press releases, and similar. Branded images can create the right first impression in Google’s SERPs for your company’s name.
Image Search
Optimizing for Image search is important because, in most cases, Google pulls from that section to show in carousels and knowledge panels. Image SEO also directs Google to the most relevant choice to include in featured or visual snippets.
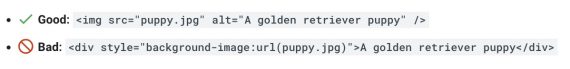
Google offers an extensive guide on how to optimize images for search. The recommendations include using (i) clear versions, not blurry, that load quickly, (ii) meaningful file names, (iii) descriptive alt text, and (iv) relevant surrounding text. Google also suggests using HTML tags to embed images instead of CSS.
But above all, Google urges website owners to make images accessible to visually impaired users and otherwise readable on any device.