Google stated in November that Core Web Vitals would become a ranking signal in May 2021. When Google announces such a change, heed the warning. The sooner you prepare, the better the chance of preserving or improving your organic search traffic.
Core Web Vitals, which focus on site speed, is Google’s attempt at rounding out its customer experience metrics — seven metrics in all. The first three are Core Web Vitals:
- Loading focuses on the Largest Contentful Paint (LCP) — the time it takes for a browser to display the page’s primary visual contents.
- Interactivity focuses on the First Input Delay (FID) — the time before a visitor can fully interact with the page.
- Visual stability focuses on the Cumulative Layout Shift (CLS) — when the layout of the page shifts suddenly and unexpectedly.
Core Web Vitals joins Google’s four customer-experience ranking signals:
- Mobile-friendly measures the ease of navigating a site on a smartphone browser.
- Safe browsing measures security, ensuring that sites in Google’s index don’t contain harmful content or software.
- HTTPS confirms that the site is hosted securely.
- No intrusive interstitials confirms that visitors can see the content promised in the search result, not interstitials such as full-screen ads.
Improving Core Web Vitals requires web developers. Unfortunately, until recently there haven’t been many resources to help.
How to Fix
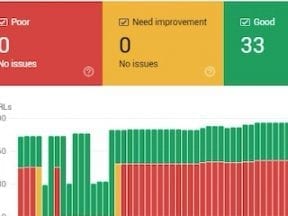
The Core Web Vitals reports in Google Search Console list your weakest pages. Enter those URLs into PageSpeed Insights for actions your developers can take to fix. Likely those actions will vary depending on the page, such as the home page, product detail pages, category pages, and blog posts. The underlying code for each of those page types is unique.
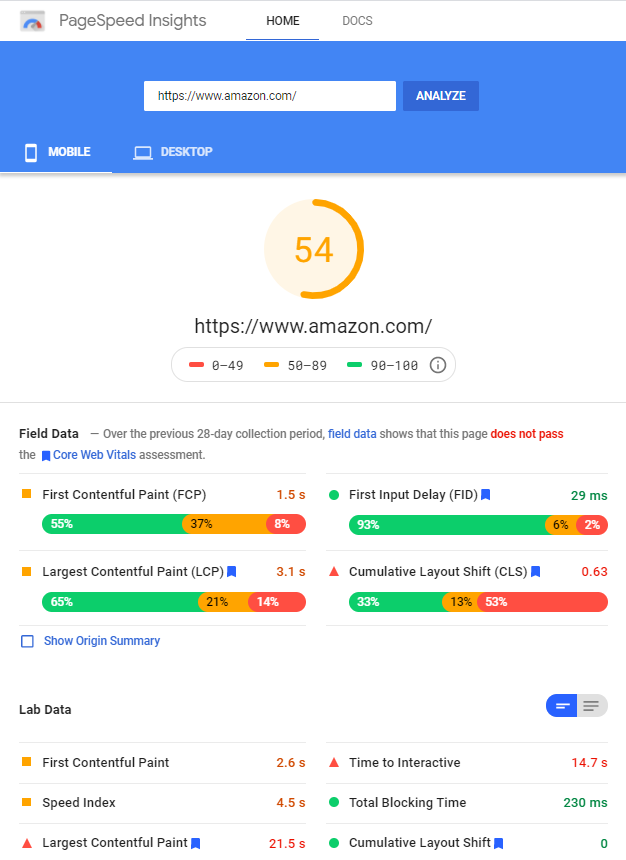
PageSpeed Insights measures the three Core Web Vitals on mobile and desktop for a single page, assigning a numeric grade — symbolized in green (“good”), yellow (“needs improvement”), or red (“poor”). In the example below, Amazon’s mobile home page passes the First Input Delay test, but not Largest Contentful Paint or Cumulative Layout Shift. (Note the blue flag to the right of each Core Web Vital.)

Amazon’s mobile home page passes the FID test, but not LCP or CLS.
First Input Delay. The fix for a poor FID assessment is likely to optimize the size and order of JavaScript files. Forcing web browsers to load large files early can block users from interacting with the page.
To resolve:
- Shrink JavaScript via minification, the process of removing unnecessary space and code.
- Remove unused or unnecessary JavaScript libraries.
- Split JavaScript into bundles and load only the portions necessary at the time.
Largest Contentful Paint. Ensuring that the largest image or text block displays in 2.5 seconds can require:
- Speeding up server response times;
- Eliminating render-blocking JavaScript and CSS;
- Optimizing font and image file sizes.
Cumulative Layout Shift. Pages with a poor CLS score shift unexpectedly, frustrating users.
To fix CLS glitches:
- Use size attributes for media files (such as images and video) to reserve the space in the final rendering;
- Avoid injecting new content above what’s already rendered;
- Use CSS transform animations that don’t trigger layout changes from page to page.