Judging by the number of Google searches for which Amazon ranks, it’s easy to see that Amazon is doing a lot right when it comes to search engine optimization. It’s hard to pinpoint one thing that Amazon does well in regards to SEO, but its navigation is exemplary.
Consider the enormous range of products that Amazon has to catalog and provide access to in a way that its customers and search engines can all access optimally.
SEO and Flyout Navigation

Amazon’s navigation appeals to consumers — and search engines.
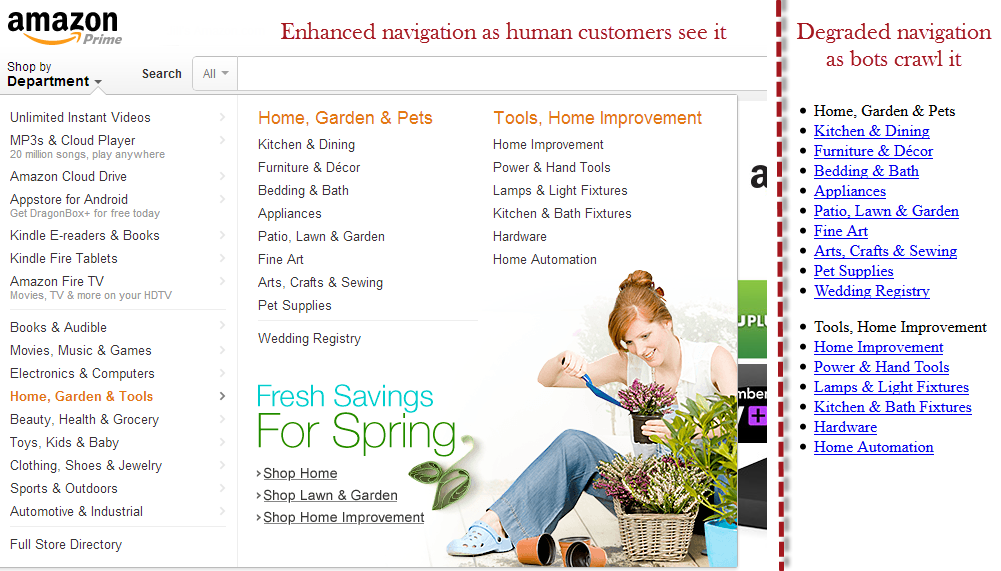
Amazon overcomes the challenge that its enormous catalog of products represents with an extensive set of flyout navigation elements that slide down when the user mouses over the “Shop by Department” label in the header. In the image above, the left side depicts Amazon’s “Home, Garden & Tools” navigational grouping as customers are intended to see it. On the right side is the flyout navigation for the same navigational grouping as search engines crawlers read it — with JavaScript, CSS, cookies and images disabled.
Site-wide navigation found on every page of the site is one of the most critical elements for SEO because every link has an opportunity to funnel link authority and keyword relevance to the pages it links to. For example, if the site-wide navigation links to five categories, then each of those five categories will receive a bit of link authority from every page on the site that includes the site-wide navigation in its template. In addition, if the anchor text for the link is plain HTML text it will also send a keyword relevance signal along with the link authority. When you take into account the double benefit of relevance and authority signals being sent from every page of the site, it’s easy to see why site-wide navigation is so critical to SEO.
In the example above, “Appliances” is a navigational link in the “Home, Garden & Tools” grouping. As a result, the Appliances department page is receiving both link authority from every page on the site and relevance signals for the keyword “appliances.”
As a result, the Appliances department page is receiving both link authority from every page on the site and relevance signals for the keyword “appliances.”
Amazon uses flyout navigation to elegantly allow deeper access to its 150-plus departments of content. Without the initial 16 navigational groupings that drop down from the “Shop by Department” label in the header, Amazon would have to either cram all 150 departments into a single level of navigation, or choose which departments to leave out of the site-wide navigation. The former would be a horrifying customer experience and the latter would reduce Amazon’s ability to rank for those departments left out of the site-wide navigation. SEO-friendly flyout navigation is the perfect solution to the dilemma.
Interestingly, the promotional section at the bottom of the flyout, “Fresh Savings for Spring” in this case, is not crawlable to search engines. The text is locked inside an image, and the three links in the promotional spot are not accessible without CSS enabled. This promotional element is intended purely for customer use, not as an SEO element. Since these promotional tout short-term sales, it makes sense that Amazon would want them to be suboptimal for SEO.
SEO and Progressive Enhancement
Amazon uses progressive enhancement — a technique that starts with a single piece of code and layers on improved design elements for devices that can handle them — to deliver the intuitive experience that customers expect while also meeting the needs of search engines. Look closely: The links and link text are exactly the same in both the enhanced and degraded versions. This is critical to SEO, because showing customers one set of text and search engines another is a violation of webmaster guidelines and can be penalized.
When using progressive enhancement or any form of rollovers or flyouts, take care to ensure that the navigation actually will be accessible to search engines. Some ways of coding navigation can actually block search engine crawlers from crawling a site’s navigation. No crawl means no indexation, which means no rankings and no organic search referred traffic or sales.
When you’re discussing requirements with your design and development teams, make sure to repeat several times that the navigation and content for the site needs to be accessible with JavaScript, CSS, cookies and images disabled.
As a redesign or new launch progresses, request access to the development and staging servers to test for yourself that the navigation and content for the site are accessible with JavaScript, CSS, cookies and images disabled. When the navigation changes go live, do the same on the live site. It may feel paranoid, but even if you’ve worked with your development team for years and trust them implicitly, it’s too easy to make a small decision that has large negative ramifications for SEO. Always test. In fact, I’ve addressed testing a site’s navigation experience for SEO here previously, at “SEO: Try Surfing Like a Search Engine Spider .”