Tags are code snippets on a web page that track the actions of users on that page. Tags are necessary to measure conversions from marketing campaigns, user activity, and so on. Most every ecommerce site uses tags. Google Analytics, for example, requires a tag.
Since tags are snippets of code — other names for tags are “tracking pixels,” “pixels,” “tracking code” — placing a tag on a site typically requires a developer. A single tag is easy enough to manage, but oftentimes sites will have many tags. Facebook, Twitter, A/B testing platforms, remarketing services — all of these have unique tags. The process of obtaining a tag, sending it to a developer, placing it on the site, testing it, and removing it when it’s no longer in use is time consuming and expensive.
Moreover, there are seemingly hundreds of new tags every day. Some social networks even require different tags for different purposes, although they are getting better about needing just one tag per site.
That leaves us with a problem. How do you keep up? If you’re a one-person shop, or even if you’re a larger firm where development time is charged by the hour, this can become expensive. Having a developer constantly add new pixels is going to cost money, and if you stop advertising on that network, that’s potentially money down the drain. Let’s also not forget that adding all of those pixels can potentially slow your site down, which hurts user experience.
There’s a solution to this, something that small businesses can afford, and is easy to use too. It’s Google Tag Manager, or GTM.
Necessity of Tag Management
With Google Tag Manager, you place a small bit of code on your site, and from there, you place all the pixels that you would have placed on specific pages within GTM. To get the pixels to “fire” as they would if they were placed directly on the page, you just set firing rules in GTM. I’ll address this, step by step, in a moment.
Tag management systems are nothing new for larger enterprises. But they are relatively new for small businesses. Google Tag Manager is only three years old, with the second version recently launched in the past few months. I’ve been using GTM since it was available, and I’m not sure how I managed tracking before it.
Before I dive in, let’s clarify terminology.
- A tag is the piece of code that tracks a user’s actions. Sample tags include Twitter Remarketing Pixel, Facebook Conversion Pixel, and an AdWords conversion tag.
- A container is where all of your tags for a single site reside. Containers are placed on all pages of a site, to give you the most control.
- Triggers are rules or conditions that must take place for a tag to fire. For example, if you want a remarketing tag to fire on all pages, you would set up a trigger that fires a tag on those pages. I’ll explain this more shortly.
Google Tag Manager: Getting Started
To set up Google Tag Manager, all you need is a Google account. Google Apps accounts work just fine with GTM.
Go to Tagmanager.google.com to get started. Enter your account name (this can be the name of your company) and the container name (usually your website). Make sure you select “Web” as the container type.
After you register, you’ll get your code for the container. This is where all of your tags are housed. You’ll want to add to every page on your site, right after the start of the `<body>` section.

Add the Google Tag Manager code to every page on your site, right after the start of the “body” section.
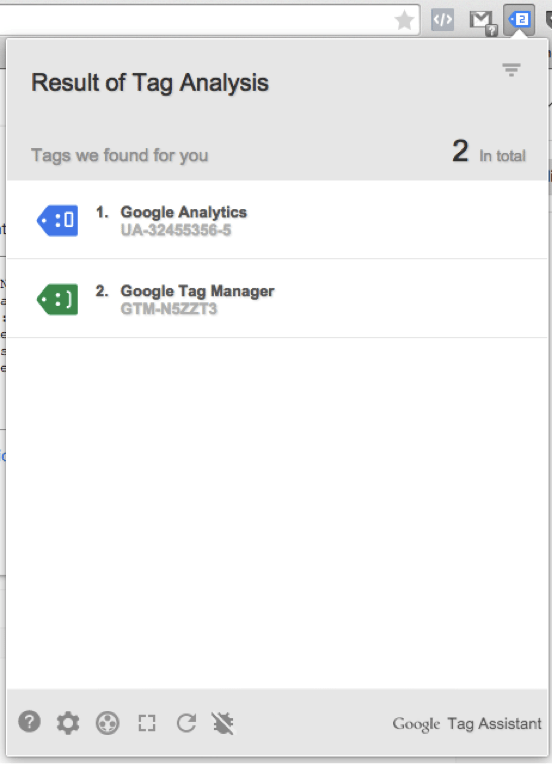
To check the Tag Manager install, you have to be using Google Chrome. But simply install the Tag Assistant extension, navigate to your site, and confirm you see something like this.

Check the Tag Manager install using a Google Chrome extension, Tag Assistant.
If you see this, you’ve installed Google Tag Manager correctly.
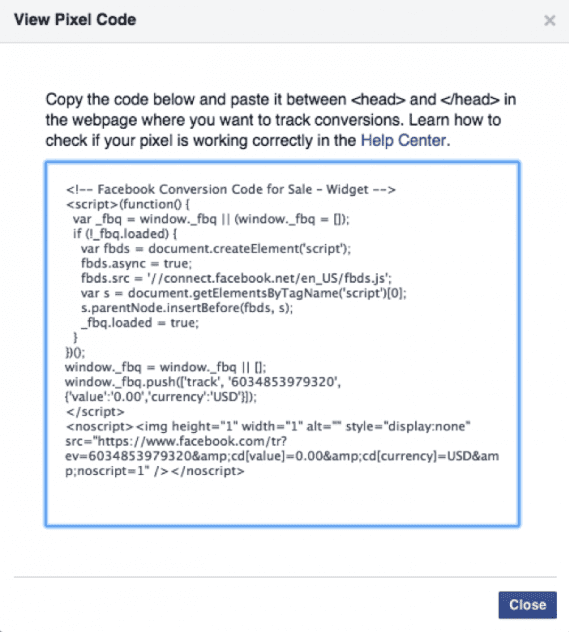
Now that we have GTM installed, let’s start adding pixels. Say I have a conversion pixel for Facebook, and I want it to only fire after a user purchases a product and sees the “Thank you” page. First, let’s grab the code from Facebook.

Sample tracking code from Facebook.
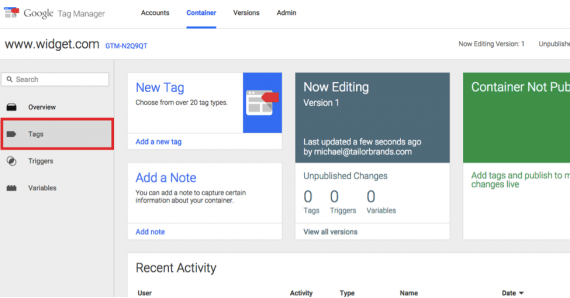
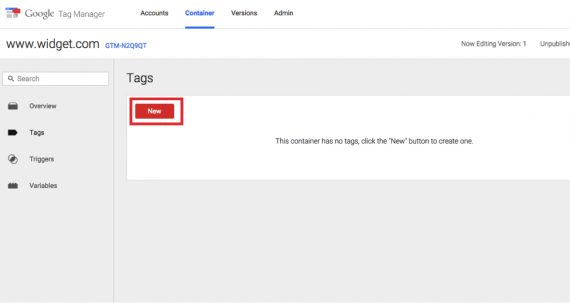
Now, open up Tag Manager and click on “Tags.”

Go to “Tags” in Tag Manager to install new tracking code.
Since we’re going to add a new tag, so click on the red “New” button.

Adding new tracking code.
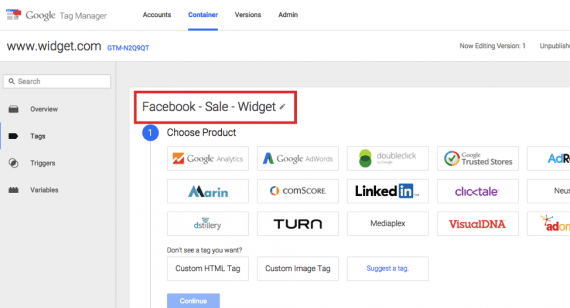
Click on the “Untitled Tag” to edit and rename it. Let’s call it “Facebook – Sale – Widget.”

Clicking “Untitled Tag,” we’ll call our new tag “Facebook – Sale – Widget.”
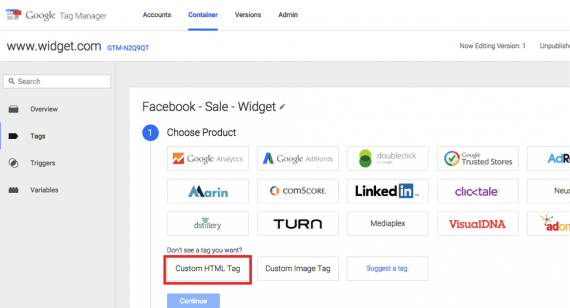
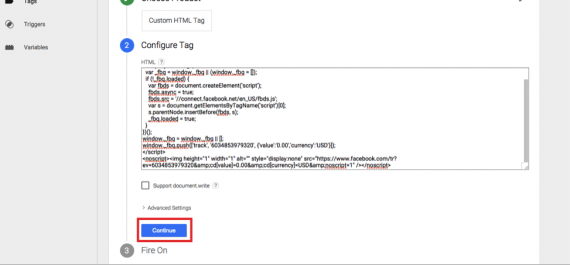
Now, choose what type of tag it is. Unfortunately, Facebook tags aren’t set up in the easy “Choose Product” mode yet. But they are still easy to install. Click on “Custom HTML Tag” and then a new empty text box will appear. Paste the Facebook pixel code here and click “Continue.”

Click on “Custom HTML Tag.”
—

Paste the Facebook pixel code here and click “Continue.”
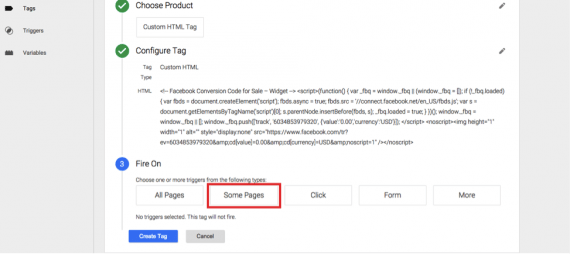
Now it’s time to select the trigger to fire tag. Since we want this to fire on just the “Thank-you” page, let’s add that. Click on the “some pages” button.

Select the trigger to fire the tag. In this example, it is the “Thank-you” page.
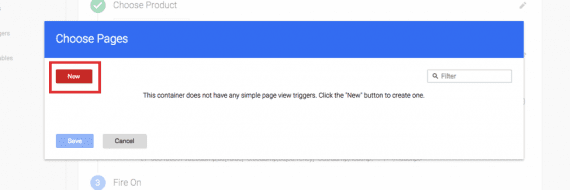
Click on “New” and a new line will appear. Working from left to right, let’s name our trigger. Since it’s a page, we’ll say “Page – Thank You.”

Click on “New” and a new line will appear.
—

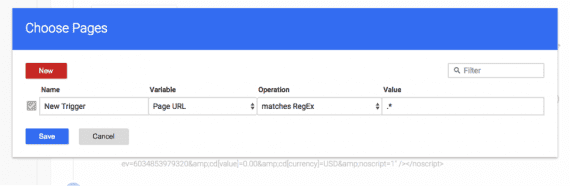
A new trigger appears, ready to name.
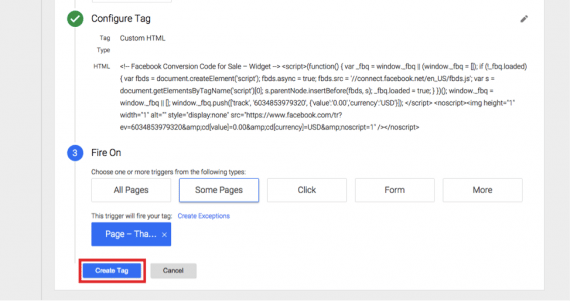
Now let’s choose how the URL should look when we fire. Most of the time, this will be “equals” or “contains.” For the sake of this example, let’s do “/equals,” assuming the “thank you” page never has any information past it. However, if you ever have anything else in the URL, such as an order number, like “/thank-you?order=123,” you’ll want to do select “contains” instead of “equals,” as this works as a catchall.
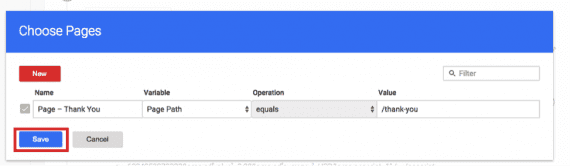
Finally, let’s finish setting up our trigger by choosing the actual page to fire on, in this case “/thank-you.” Once you’re done, make sure the checkmark is selected, and click “Save.”

Finish setting up the trigger by choosing the page to fire on — in this case “/thank-you.”
Note that GTM now clarifies what pages the tag will fire on. Click on “Create Tag” and you’re done, almost. All you need to do is publish the container.

Click on “Create Tag” and you’re done, except for publishing the container.
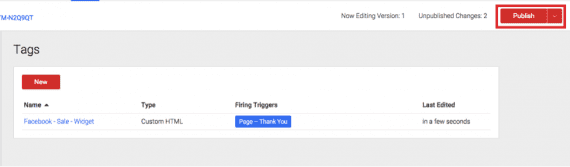
In the upper right corner is a “Publish” button. Click it, and confirm the changes align. You should see two unpublished changes: one tag and one trigger.

Click the “Publish” button and confirm the changes align.
Click “Publish Now” and you’re done.

Click “Publish Now” and you’re done.
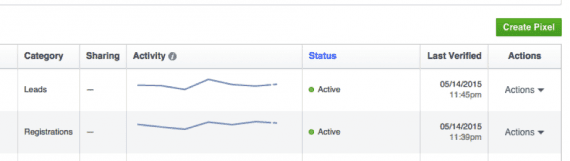
To make sure we did it correctly, we can confirm that the Facebook tag is active. It may take a bit of time, but Facebook pixels will confirm they’re active, even if they haven’t tracked a conversion.
Simply log in to your Facebook ads manager and click on “Conversion Tracking.” You should see a status of “Active.” If you do, you’re all set.

At the Facebook ads manager page, click on “Conversion Tracking.” If the status is “Active,” you’re all set.
Facebook also has a Chrome browser extension — similar to Tag Assistant — called the “FB Pixel Helper.” It works much the same way as the tag assistant.
The beauty of tag manager is now you can repeat just certain parts when you get new pixels. You may have to add new tags, but you can assign them to the same rules. Remember: Always publish your container after editing. Once you do that, you’re done.
There are many more uses for Tag Manager. I’ll address these in later articles. If you’re using Tag Manager now, how are you liking it? Please let me know in the comments, below.