Filtered navigation, which narrows search results or listings on a product category page, may help online shoppers quickly find or discover products, improving the shopping experience for consumers and boosting sales for online merchants.
The success of the filtered navigation system on an ecommerce site should be measured by the results it produces, its ease of use, and how it impacts sales. Here are seven ways that you can ensure your filtered navigation is the best it can be.
1. Offer Filters for Anything that Makes a Product Different
Navigation filters should guide an online shopper to the specific product he wants. If products come in sizes, colors, or diverse styles, include those selectors in filtered navigation.
As an example, Threadless, a leading online t-shirt purveyor, includes navigation filters for color, size, and style on its product category pages.

Threadless includes products variations as filters on category page navigation.
Choosing to include filters for product attributes also means that those filters should differ by product. You would not necessarily expect to find all of the same filters on a category page for t-shirts as you would for auto parts.
2. Offer Theme-based Filters
In addition of product-specific filters, consider including theme-based or category-wide filters that may also help a shopper find the item she wants.
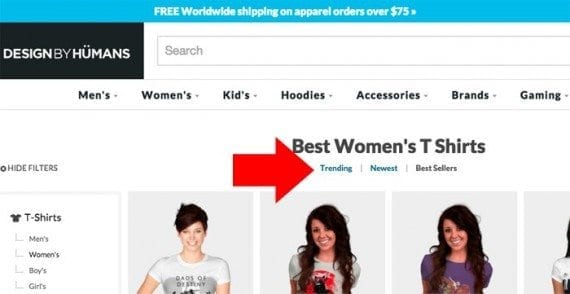
Online t-shirt seller Design by Humans includes filters for trending, new, and best selling t-shirts at the top of its product category pages, featuring, if you will, these options.

New or trending filters are examples of theme-based sorting. “New” is not necessarily a product attribute, rather it describes a category of products recently added to the site. Source: Design By Humans.
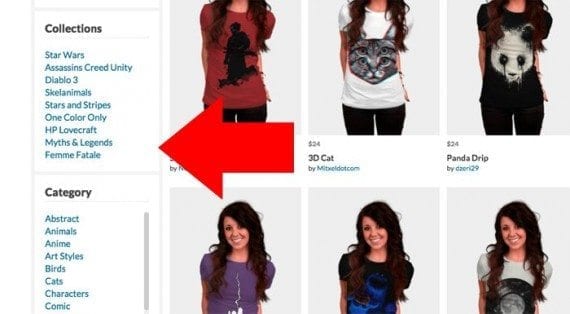
Design by Humans also includes themed-filters in the left-side navigation on its product category pages, allowing shoppers to select collections — like Star Wars, Assassins Creed Unity, and HP Lovecraft — or categories.

Theme-based filters also include collections, like Star Wars, as shown here on Design by Humans.
3. Indicate How Many Products Each Filter Selection Represents
Although it is a far less common feature than it should be, showing shoppers how many products a particular filter represents can be helpful. For example, if a customer knows that selecting a filter will reduce the total product count to two, she just might not click.
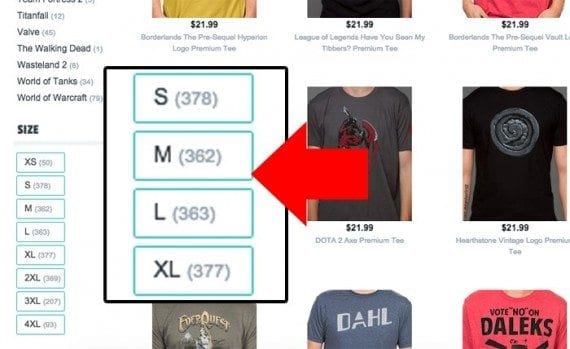
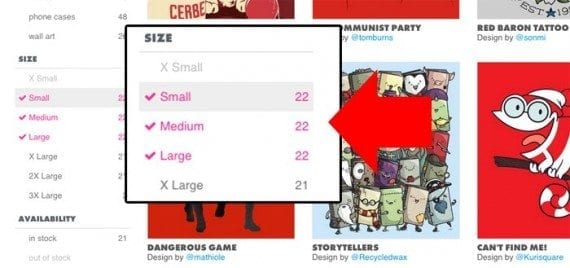
Jinx, which sells t-shirts, among other products, shows site visitors exactly how choosing a particular filter will impact the number of items.

Showing shoppers how many items a particular filter represents may help them decide if they want to apply that filter. as shown in this example from Jinx.
It is also important that filter counts update each time that a new filter is applied. If the navigation showed 378 small t-shirts and 362 medium t-shirts before the shopper selected the red color filter, those options (small and medium) should adjust to the new total after the red filter is chosen.
It is also important to remove filter options that would lead to a blank result. For example, if there are no small, red t-shirts available on a particular retail site, when a shopper selects the color red, the option to choose a small size should be hidden or disabled.
4. Allow for Multiple Selections of the Same Type
While filtered navigation is designed to help shoppers zero in on a particular set of products, that navigation should still give customers the latitude to select more than one filter of the same type.
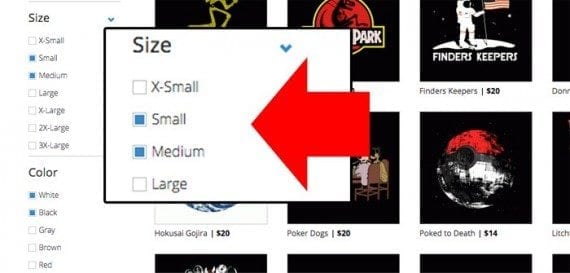
This is what BustedTees does, allowing a shopper to pick multiple colors, like black or white, or even multiple sizes, like medium or small.

Some shoppers will want to choose multiple filters of the same type, like color, price range, or similar — as shown here at BustedTees.com
Why would a shopper want to look for both medium and small shirts at the same time? Perhaps a mother would, if she wants matching shirts for her two sons.
5. Show Applied Features Inline and as a Control Group
The Baymard Institute, a research firm, produced a 502-page report around ecommerce product lists and filters, recommends that applied filters — those the user has selected — be displayed both inline, meaning where they were before, and in a control group listing, at the top of the filtered navigation.
Positioning applied filters this way makes it easy for shoppers to identify what they have already selected and remove filters as quickly as they applied them.
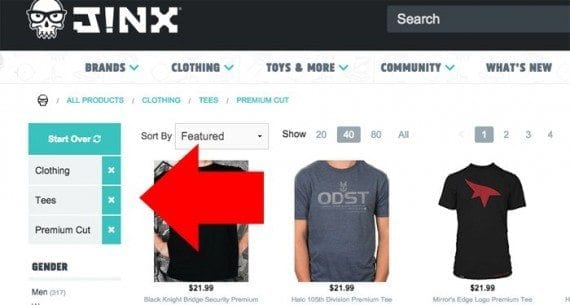
The Jinx website does a good job of collecting applied filters.

Jinx shows an easy-to-understand list of applied filters at the top of the filter navigation.
Similarly, Threadless does a good job of featuring applied filters inline.

Threadless changes the color of applied filters and adds a checkbox, making inline identification easy.
6. Make Filters Easy to Use on Mobile Devices
As with any modern website design or feature, filtered navigation should work well on mobile devices. Make certain that filters are easy to understand and easy to click.
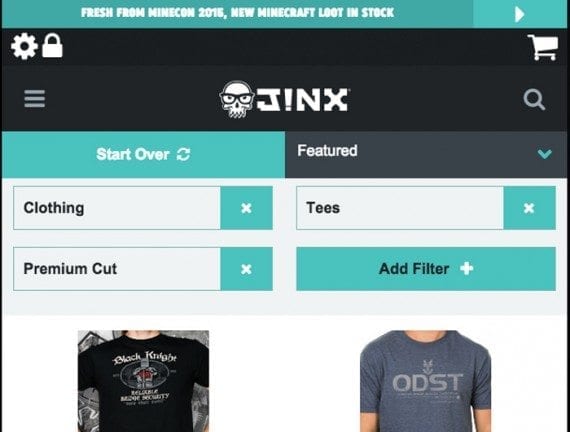
When viewed on a mobile device, the Jinx website makes good use of its applied filters control group and shows a touch-friendly button for adding more filters.

Filters must be functional on mobile devices. Source: Jinx.
7. Don’t Duplicate Content
Every feature and design consideration and all content on an ecommerce site should first be pleasing and engaging to humans. Nonetheless, there is no reason that filtered navigation should create duplicate content that might interfere with how search engines index your site.
Essentially, you want a clear, unique path to any given result set. Google Webmaster tools has a good explanation of the potential problem, just know that filtered navigation, which is good for human site visitors, can also work for search engine bots, too.