Last month, in “What HTML5 Means for Ecommerce Merchants,” I described the purpose of HyperText Markup Language, and how HTML5 is better than previous versions. In this article, I’ll review the role of Cascading Style Sheets.
HTML for Structure; CSS for Appearance
One way to understand CSS is to compare it to HTML.
HTML organizes the content of a website into a logical structure. It might include elements like a header with an image, a headline, and a paragraph to describe a product.
CSS defines the design, appearance, and positioning of all of those individual elements. That header might be 200 pixels tall with a light blue color. The headline could be a large Museo serif font, and the product description could include an image to the left.
CSS in Action
CSS is best shown in an example. Here’s the simple menu from my HTML5 article, in HTML code.
<nav>
<a href="/">Home</a> |
<a href="/new">New Products</a> |
<a href="/all">All Products</a> |
<a href="/cart">Cart</a>
</nav>
And here’s the same menu as a screenshot of its front-end, visual appearance.

A sample website menu, using only HTML5.
Now, I’ll apply some simple CSS to the menu.
nav a {
color: #FFFFFF;
background: #008000;
border-radius: 5px;
text-decoration: none;
padding: 5px;
}
nav a:hover {
color: #008000;
background: #ffffc2;
text-decoration: underline;
}
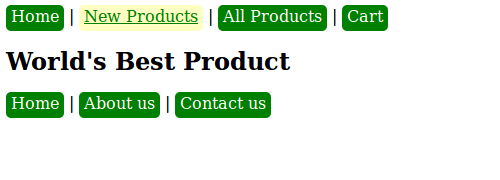
Notice how the CSS changes the menu’s appearance.

Applying CSS to the HTML5 menu alters its appearance.
With just two CSS style rules, a basic, flat navigation menu turned into one with green, rounded buttons, spaced out from each other. The buttons also change to yellow when a mouse moves over them.
This example is basic CSS. Most of it would work even on older web browsers and older computers, from as far back as 2000 or so.
Older, Pre-CSS Styling
Speaking of 2000, understanding a bit of web history will help explain why CSS has become such a dominant technology.
Design rules used to be applied to each individual element in an HTML document. Using the example above, each of the links in the navigation menu would require rules added to them inside of the HTML. That’s not a huge deal for four links. But it is a huge deal when there are hundreds of elements on a single page and thousands of pages on a website.
In fact, here is that example menu with one rule applied to each HTML element.
<nav> <a style="color: #ffffff; background: #008000; border-radius: 5px; text-decoration: none; padding: 5px;" href="/">Home</a> | <a style="color: #ffffff; background: #008000; border-radius: 5px; text-decoration: none; padding: 5px;" href="/new">New Products</a> | <a style="color: #ffffff; background: #008000; border-radius: 5px; text-decoration: none; padding: 5px;" href="/all">All Products</a> | <a style="color: #ffffff; background: #008000; border-radius: 5px; text-decoration: none; padding: 5px;" href="/cart">Cart</a> </nav>
That’s a lot more text. Notice how difficult it is to find the actual words — Home, New Products, All Products, Cart — used for the link names.
This made web design changes extremely difficult and error-prone. A single typo on one page could make that page look different from every other page, and you may not notice it for months.
If you wanted to change all of links to be green, you would edit, say, 10,000 elements across 1,000 files.
Site-wide Design Consistency
CSS greatly simplifies this. Using CSS, style rules can be defined for the entire website, or for as many pages as necessary. Not only does it make site-wide changes easy, but it also keeps the design consistent.
CSS does this by applying the design rules to HTML elements through selectors. These selectors are a way of pointing to parts of the HTML document that should use each style rule. In the example above, I selected links (“a” element) inside of the navigation (“nav” element) for a combined rule (“nav a”). By combining selectors like this, I can style only the navigation links and leave the other links alone.
Notice, also, that the CSS example above used a slightly different selector (“nav a:hover”) to target the same navigation links, but only when the mouse hovers over them (“:hover”).
Targeting Specific Pages and Elements
Combining selectors also lets CSS work additively. This means you can add new things to an existing design with little work. If your store’s CSS is organized well and you use good selectors, you can be confident that the new additions will only affect the pages and areas you want them to.
This also works on a page-by-page basis, such as landing pages or pages used for limited-time sales, where some parts of the overall site design are used but other parts are completely replaced. You might, for example, keep the header and footer but remove the side navigation and focus your shopper’s attention on the large center content.
Using CSS, you can even add something to your entire site temporarily and then easily remove it later. For example, during winter it’s common to see seasonal themes, colors, and designs appear on ecommerce sites. After the season is over, that winter-themed CSS can be removed and the site reverts to the original design.
Challenges with CSS
When using CSS, there are two significant problems that can occur in the long-term. Both are caused by how the selectors are organized.
The first one is when CSS is targeting such specific elements that many single elements and pages end up having their own custom design. This removes CSS’s advantage of giving your site a single, site-wide set of design rules. Over the long-term, as the site grows and pages and styles are added, this can become a maintenance headache. I’ve worked on sites where there were a half-dozen different ways to style a button and each one was slightly different than the others. It was painful to determine which one was correct.
The second problem is that CSS can become too generic. Instead of a focused change affecting only a specific element or a group of elements, style rules can leak out and unintentionally affect other elements. This problem is compounded by the fact that you don’t know that this happens unless you see the unintentional effect yourself. When this starts to occur, every design change becomes risky. It can take a huge amount of time to test other pages for the impact.
There isn’t one solution to these potential problems. CSS is too useful to stop using. What has worked well for me is to treat web design and CSS like conventional software development. Don’t jump in and make a quick change. Instead, think through the change, make the change, test it on different pages, and clean up any bugs.
In short, when used correctly, CSS can make design changes much easier. It provides a mechanism to let changes evolve over time. From the tiny tweaks to a full redesign, CSS is a powerful component of your ecommerce store’s technology stack.
See the next installment in Eric Davis’s series on development topics for non-developers: “What JavaScript Means for Ecommerce Merchants.”