Google search results now include images 34 percent of the time, according to a study published this week by seoClarity, a search engine optimization platform. Those images reduce the above-the-fold real estate for traditional listings.

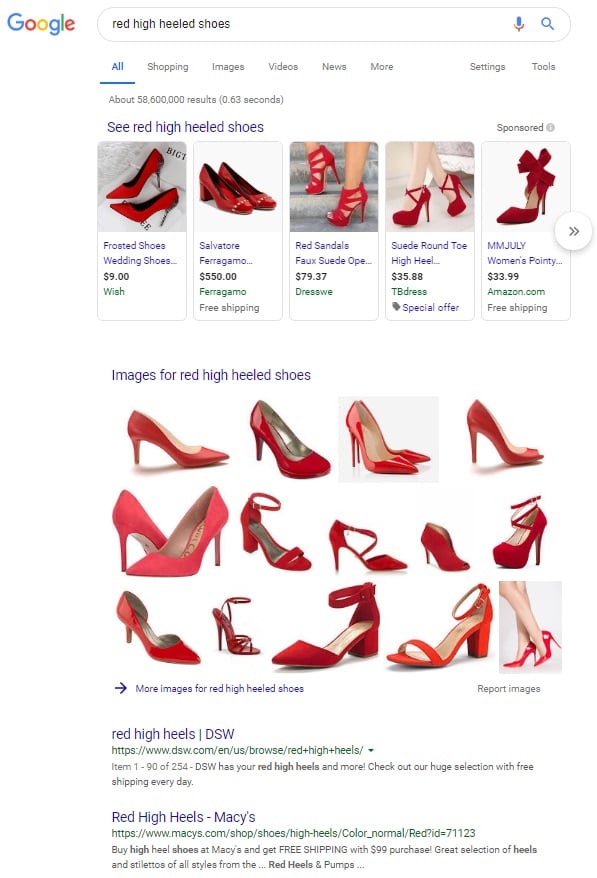
Google search results for “red high heeled shoes” includes a grid of 14 images.
More Images
The report by seoClarity describes a 42-percent increase in image results — the section in Google’s search results labeled “Images for red high heeled shoes” above — in just the past few weeks.
Not only is Google showing image results more frequently, but it is also showing them more prominently. Almost half the time those images are at the top of the search results page, among the first three positions.
Whether this is a permanent move for Google or a short-term test remains to be seen. It’s a sharp spike for a long-term change, but Google has made substantial changes without warning before.
On the surface, this is another blow to SEO and the amount of visibility you can reasonably expect to gain from traditional web search results — the 10 blue links on the page that we all know and love. But that’s a narrow view.
SEO has always been about experimenting and adapting. This is an opportunity to embrace change and modify strategies.
Image Optimization
Optimizing images for search engines is based on relevance to a keyword theme, as is optimizing textual content. For images, however, the lack of visible text means that the process is different.
The key is to focus on optimizing primary category and product images since those are the ones with a realistic chance to drive traffic and conversions, not temporary promotional images. Presuming the product and its imagery are visually compelling, you have a chance of snaring a shopper’s interest directly from the image search results. But first you have to show up in the results.

Attempting to optimize a temporary promotional image, such as the one at left from Designer Shoe Warehouse, is likely not worth the effort. Instead, focus on optimizing permanent images, such as the DSW’s red sandal at right.
Image search starts with the image itself and expands to the context of the page that the image is on.
The file name of the image is the first indicator. If you can name images with unique descriptions and attributes, that’s good. For instance, the DSW’s red high heel sandals could be named red-faux-suede-courtnee-sandal.jpg, to describe the shoe and the style, Courtnee.
Renaming images manually at scale across every product is difficult for larger catalogs — it would likely take work from your developers. (Many large ecommerce businesses use generic, numerical product names, which are less effective.) But if you can assign relevant text descriptions to image names, it’s one step to improve relevance and, thus, rankings.
Note that images should also load quickly for all shoppers, as page speed is a ranking factor in Google.
Consider adding images to XML sitemaps as elements of each page to ensure that the most important ones are discovered.
Next we come to the code that inserts the image into the page. The alt attribute — i.e., alt tag — is the part of that tag that tells browsers and people using screen readers what the image contains. It should be optimized even if the file name is not.
Developers can more easily optimize alt attributes at scale. Those attributes have a big impact on image search rankings and even a small impact on the overall page.
Include information in the alt attribute that differentiates it meaningfully from others. For instance, if there are versions of the same image with different colors, sizes, or configurations, those elements should be in the alt attribute. Thus the aforementioned Courtnee sandal could have an alt attribute of “Red faux suede Courtnee sandal by Kelly & Katie.” The alt attribute for the blue version would be similar, substituting “Blue” for “Red.”
Developers can more easily optimize alt attributes at scale. Those attributes have a big impact on image search rankings…
Another request to developers is adding structured data for images to the page templates. The browse grid templates often include it, but structured data could reside on any page with images, such as product pages. Structured data — typically Schema.org markup — provides a framework for labeling parts of your web pages to help search engines understand their purpose.
Most importantly, an image’s relevance to the visible text on a page greatly impacts whether that image appears in search results. Google assumes that captions or product names nearest the image describe its visual content. On product pages, romance copy and descriptive bullets provide extra context as well. And category or browse grid pages provide additional context through headings and filters and any descriptive content.
In short, the more textual signals you can provide about an image, the more chance you’ll have of ranking in image search. An added (and larger) bonus is that optimized images will also improve the rankings of your pages overall.




